| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- FetchType
- 다대일
- eager
- 힙
- JPQL
- querydsl
- 스토어드 프로시저
- CHECK OPTION
- dfs
- 지연로딩
- 백트래킹
- 일대다
- BOJ
- fetch
- 스프링 폼
- SQL프로그래밍
- 유니크제약조건
- shared lock
- 동적sql
- execute
- 연관관계
- 이진탐색
- 연결리스트
- PS
- 즉시로딩
- 데코레이터
- 낙관적락
- exclusive lock
- 다대다
- 비관적락
- Today
- Total
흰 스타렉스에서 내가 내리지
[네이버 블로그] 홈페이지형 블로그 만들기 2 본문
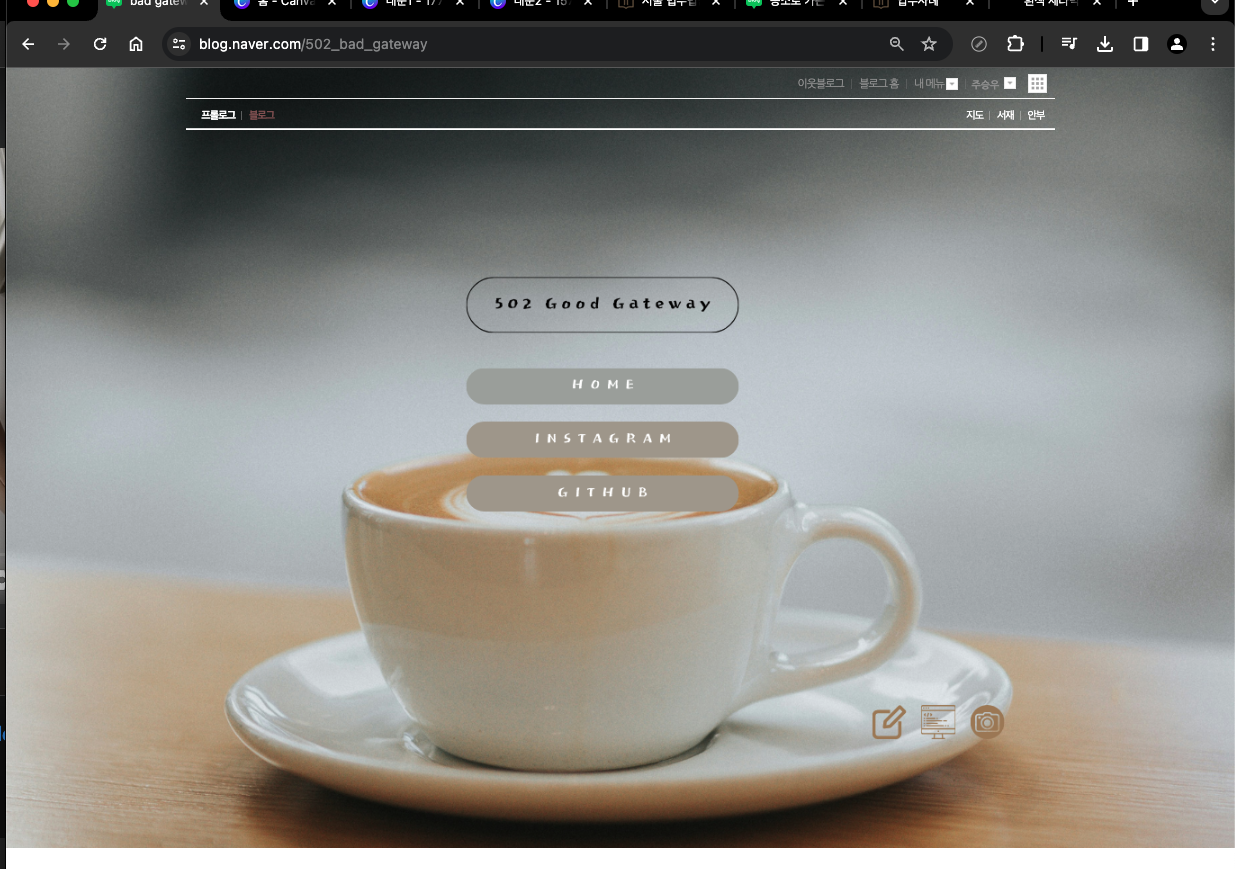
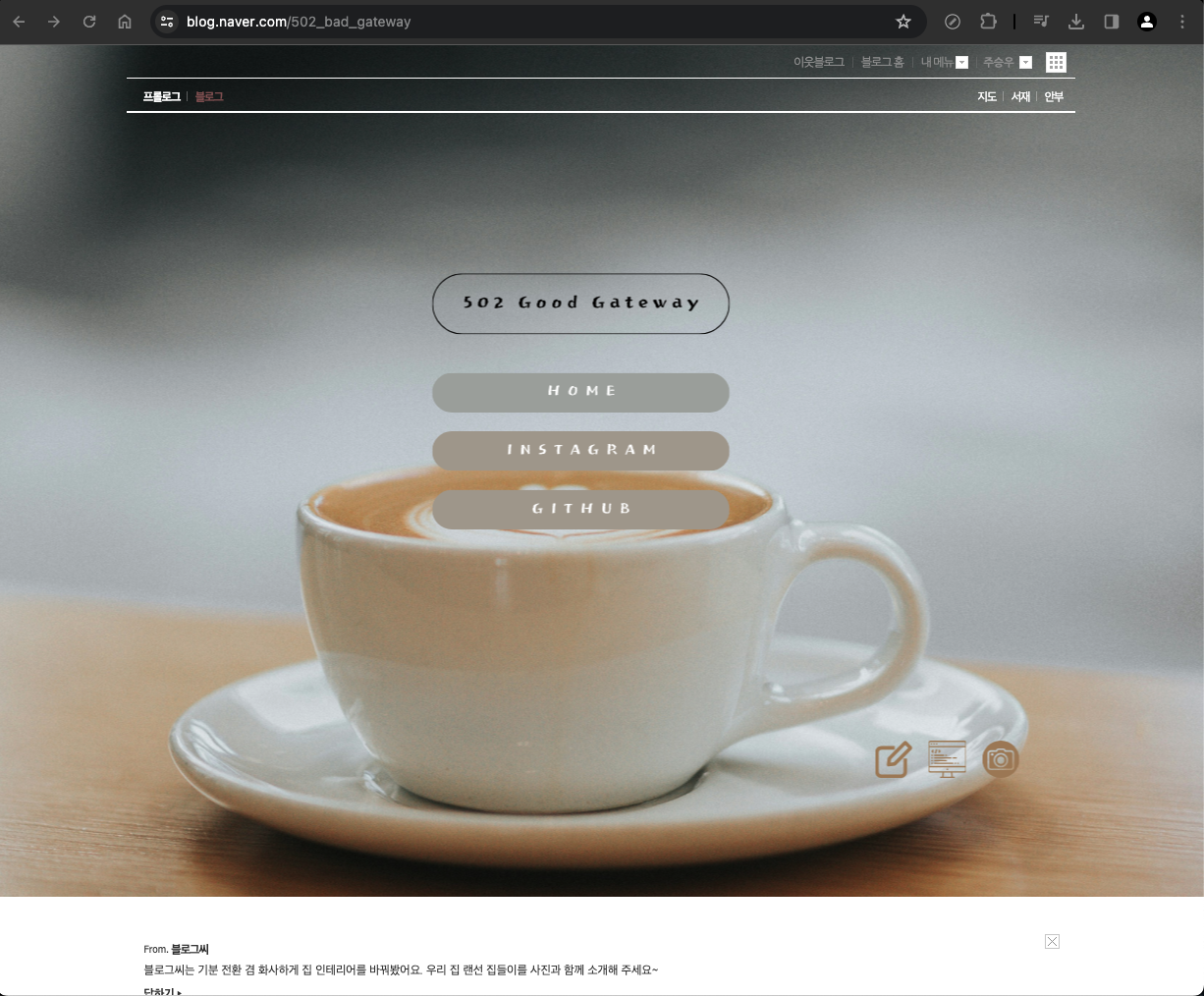
결과물

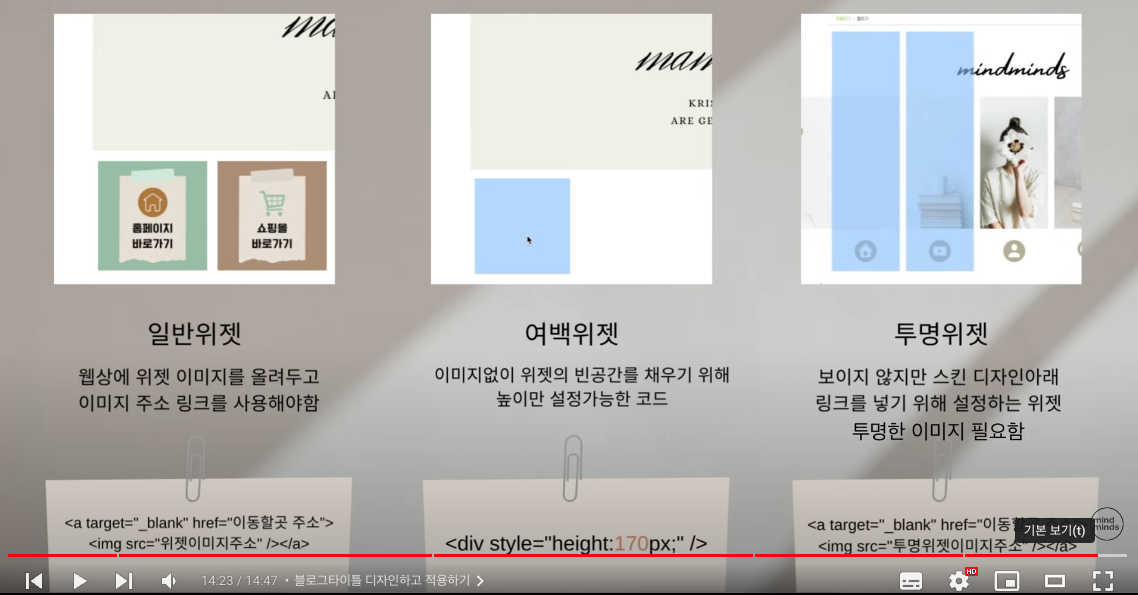
총 10개의 위젯을 넣어줄 건데, 이전 글에서는 위젯 한 개당 하나의 링크를 넣어주는 형태여서
위젯 코드에 a 태그와 img 태그를 사용했었다.
오늘은 사용하지 않는 위젯도 생기기 때문에 여백 위젯코드를 만들어본다.
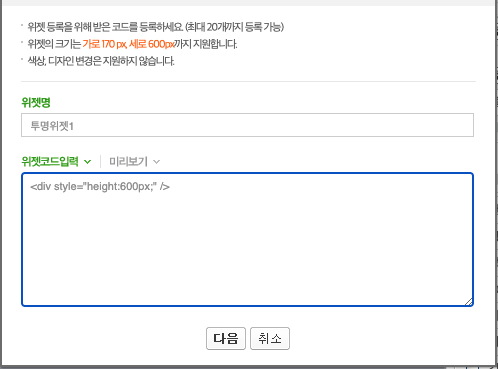
<div style="height:170px;" />
이런 식으로 하면, 내가 원하는 높이로 빈 위젯을 넣기가 수월해진다.
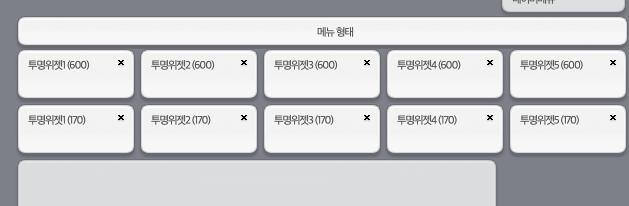
높이가 600짜리 5개, 170짜리 5개 위젯을 만들어서 넣어 보겠다.

위젯 소스를 넣어주고, 높이 부분을 600으로 한다.
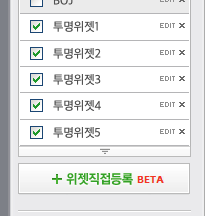
이걸 5개 만든다.

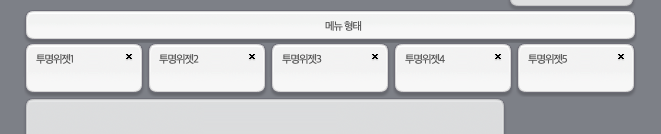
그리고 상단에 5개 배치

이제 아래쪽에는 높이가 170 인 위젯을 5개 만들어본다.
그리고 높이 600 짜리 위젯 아래 배치를 해준다.

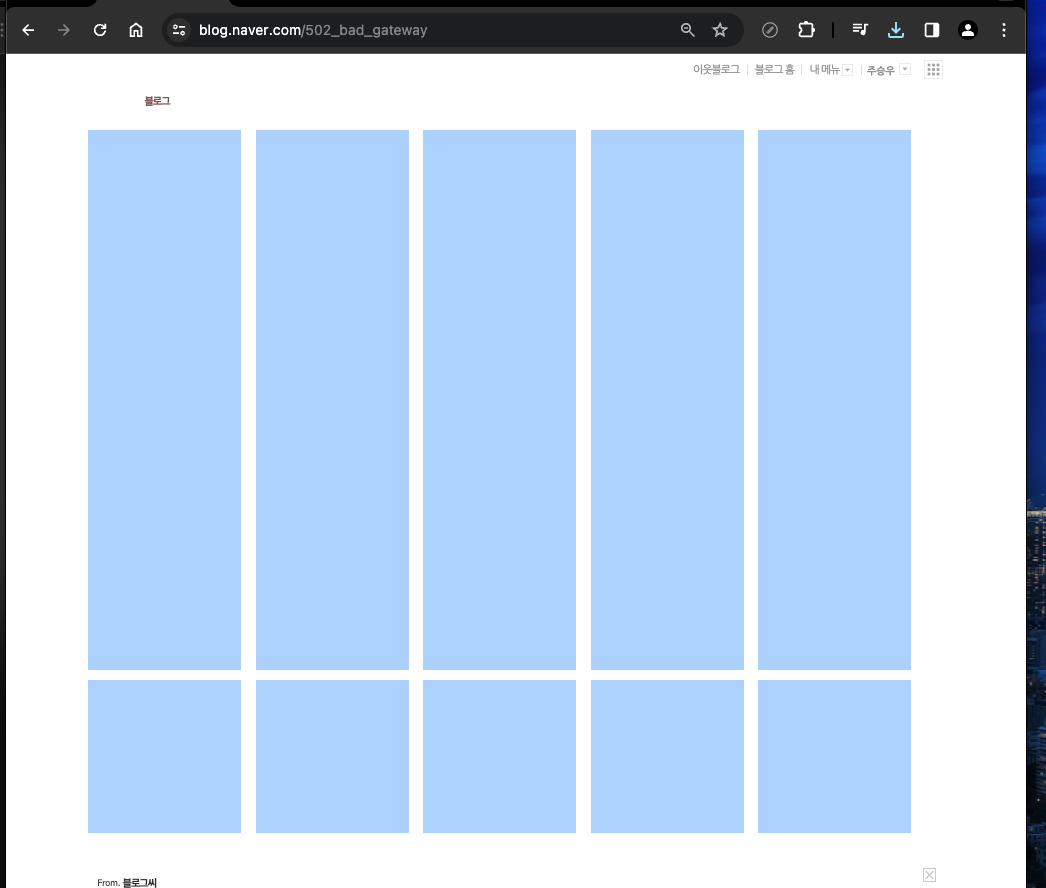
적용을 누르고 블로그로 돌아가보면, 아래와 같이 위젯이 적용되어 있는 것을 볼 수 있다.

이제 이전 글에서 했던것처럼, 캡처하고 Canva 로 가져가자!
너비, 높이는 기억하고.

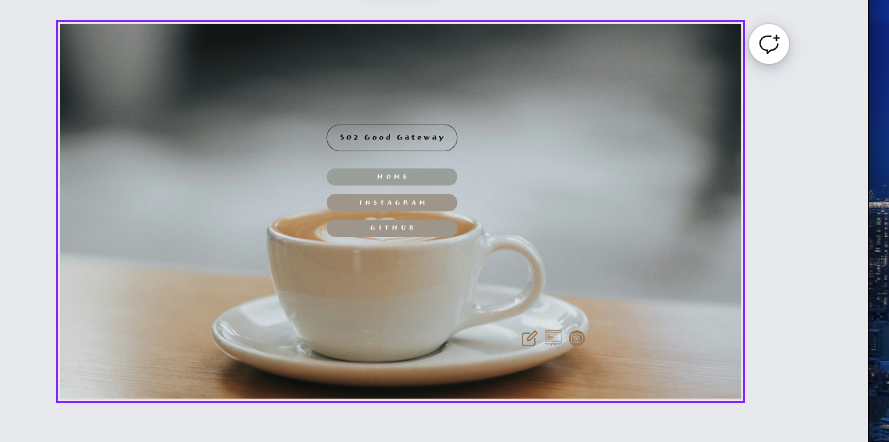
배경교체

저장하고 블로그로 돌아감.
세부 디자인 변경 가서, 배경 변경한다.


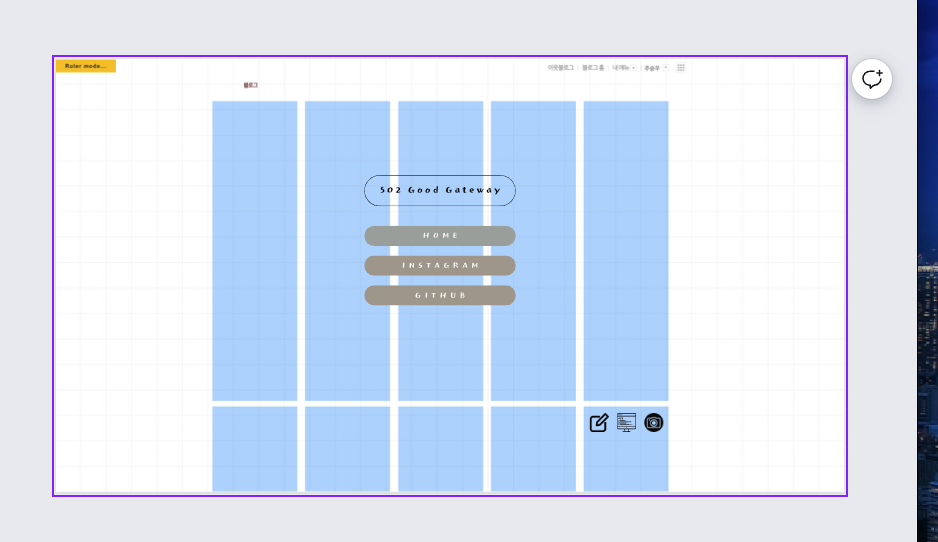
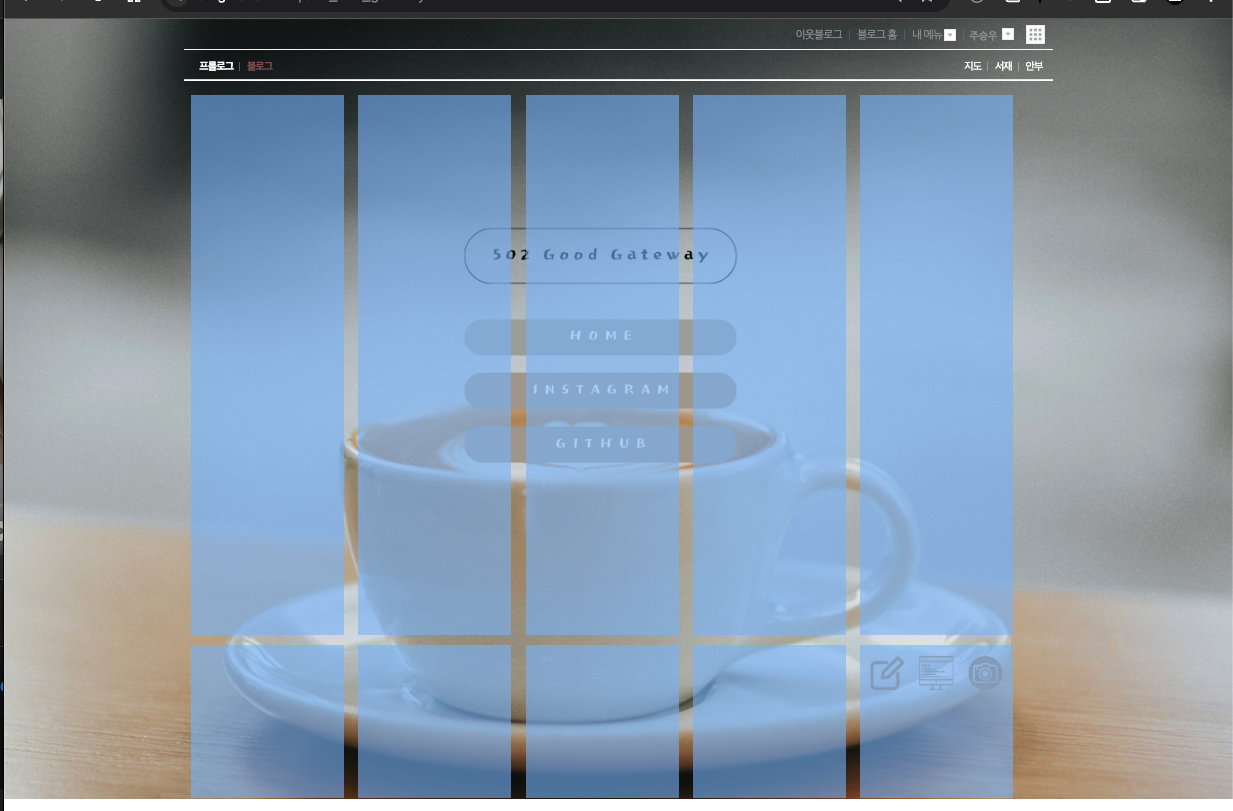
드래그를 해보면, 투명 위젯 10개가 보이는 것을 확인할 수 있다.
이제 각각의 버튼에 링크를 넣어준다.
이미지맵을 사용해서 링크를 넣어주자.
이미지를 만들기 위해서, 투명 위젯이 보이는 상태에서 이 부분을 다시 스크린샷 해준다.

이 때, 사진 사이즈는 정확히 170 * 600 이 되도록 한다.
Free Online Image Map Generator
Easy free online html image map generator. Select an image, click to create your areas and generate html your output!
www.image-map.net
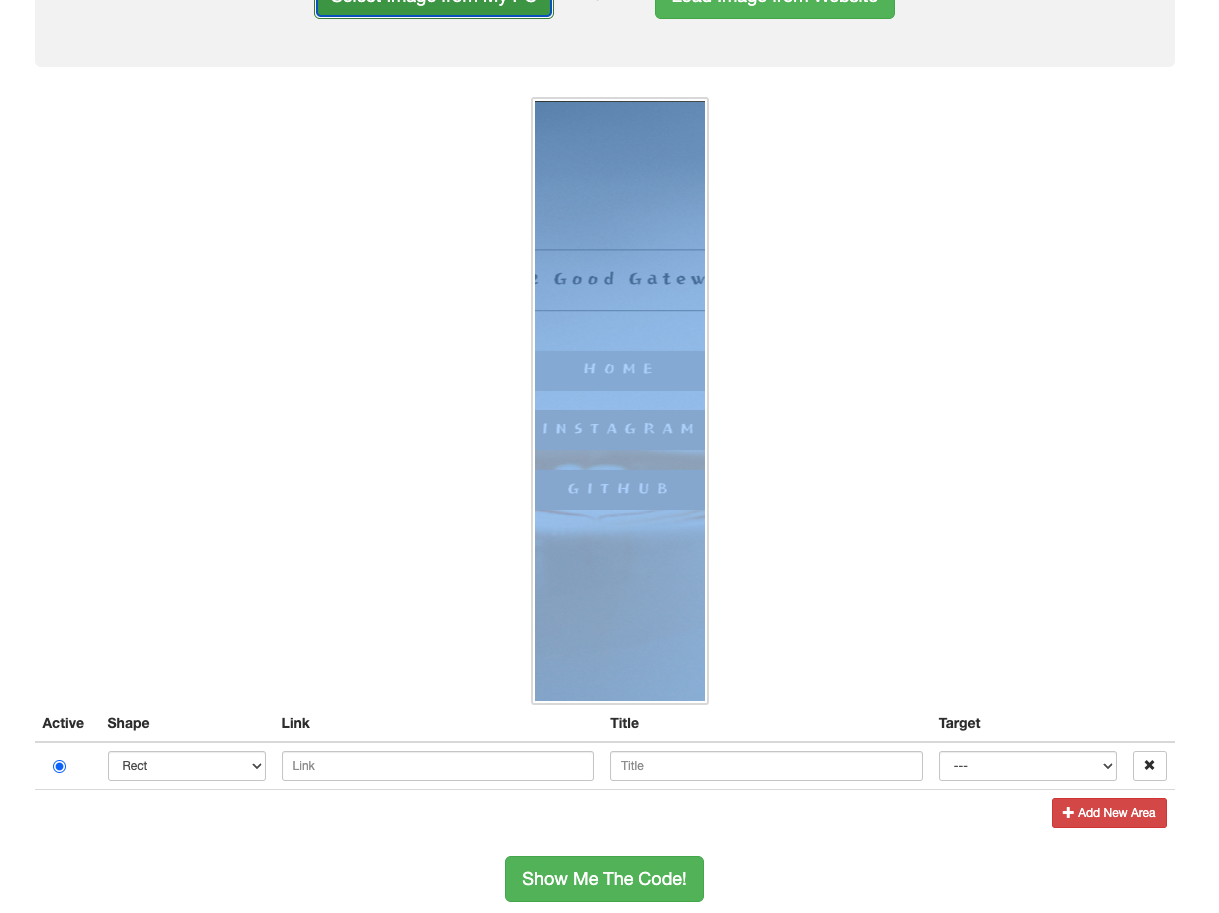
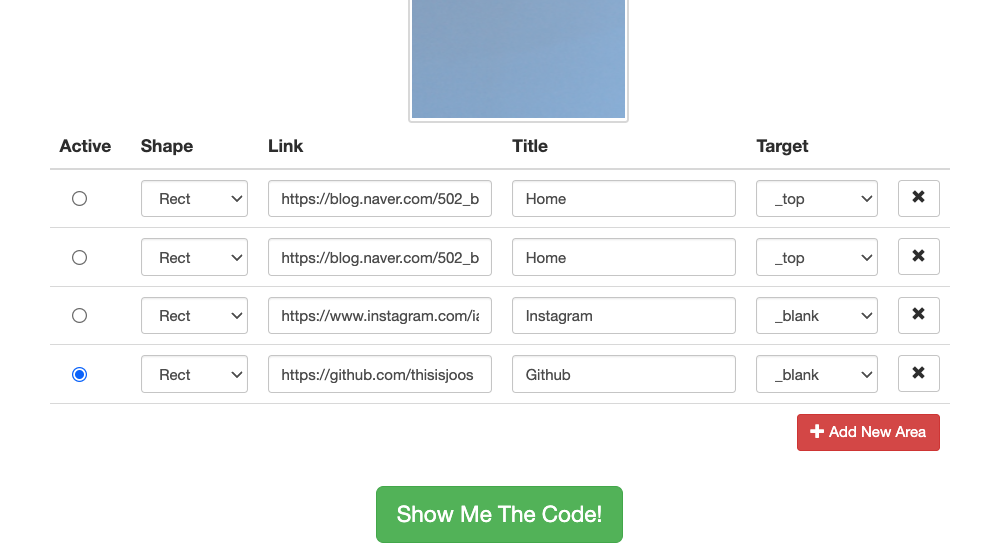
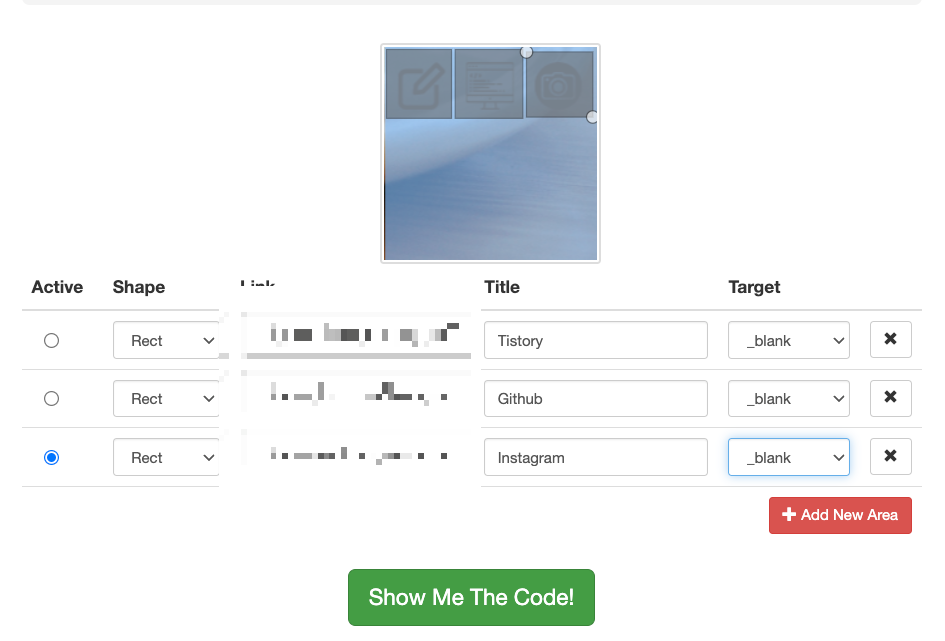
위 사이트에 접속해서, 이미지를 집어 넣고, 이제 주소 연결

이미지에서 좌쪽 상단 모서리가 될 부분 클릭 → 우측 하단 모서리가 될 부분을 순서대로 클릭하여, 클릭 될 박스 영역을 선택한다.
그리고 모양, 링크, title, target 등을 지정해준다.

Target : top 은 링크를 눌렀을 때 현재 탭에서, blank 는 새 창에 열리게 하는 역할을 한다.
내 블로그 내에 카테고리로 바로 가는 링크를 넣을 수도 있는데, 카테고리에서 우클릭하고 링크 주소 복사하고 넣어주면 된다.
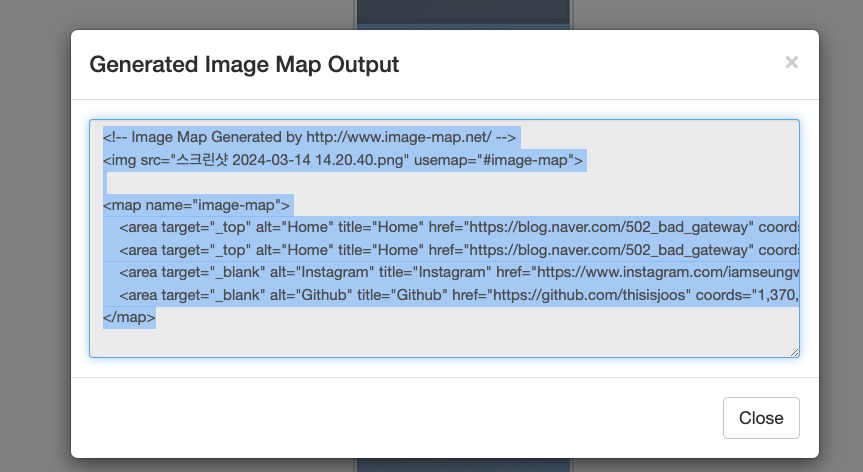
하단 쇼미더코드 버튼을 누르면

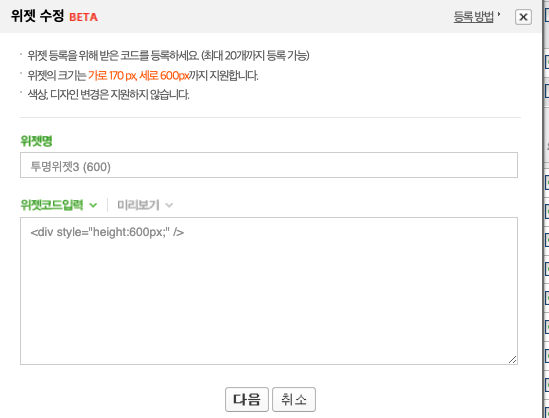
다시 블로그로 돌아와서, 레이아웃 변경으로 들어간다.

우리가 만든 이미지맵은, '투명위젯3 (600)' 에 해당하기 때문에, 투명위젯3 을 수정!
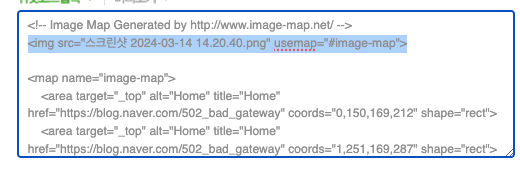
기존에 이거였는데, 이미지맵에서 가져온 코드를 붙여넣고,

드래그한 부분을 수정해줘야 하는데,

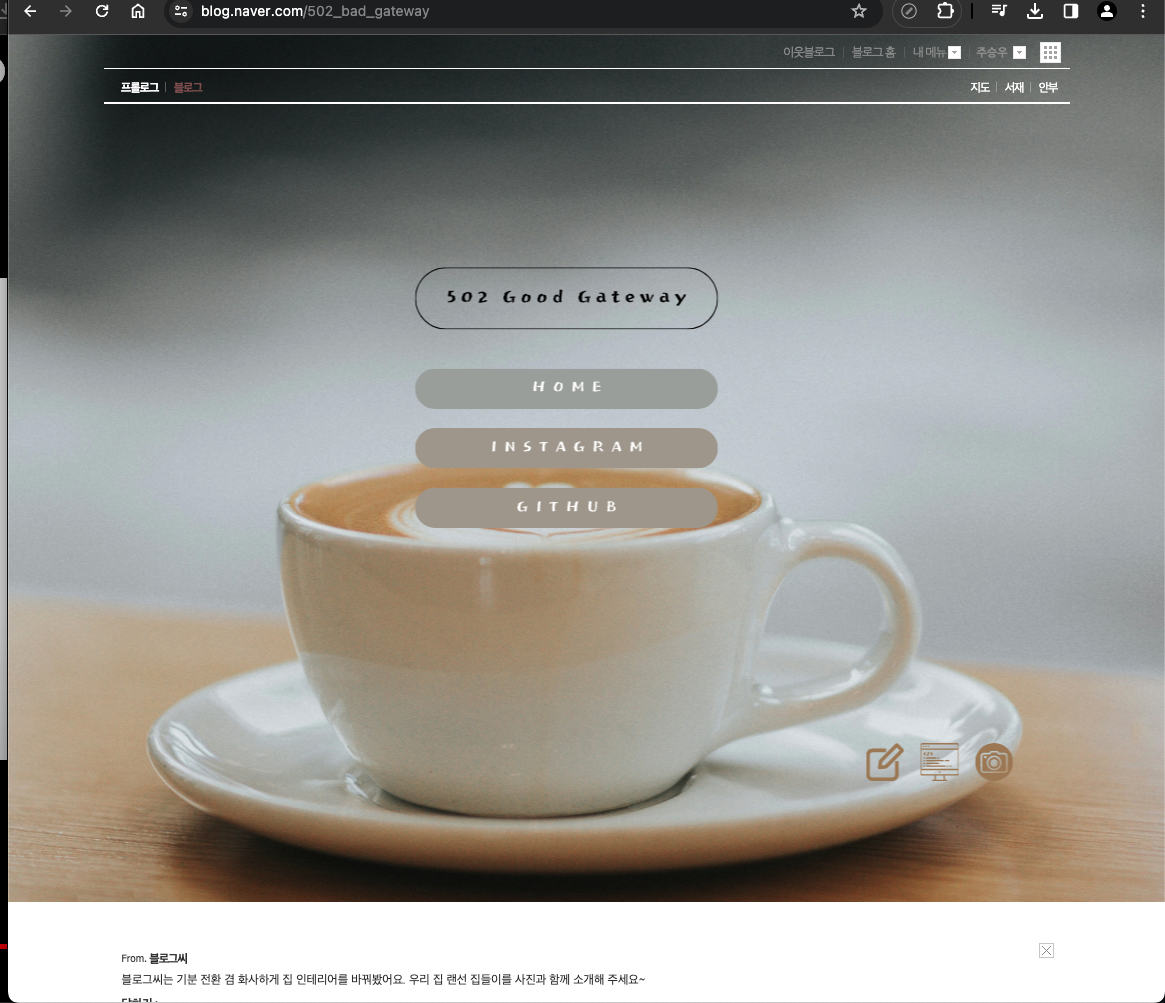
src 속성에다가 투명위젯 이미지 주소로 바꿔주고 적용 누르면,

누르면 이동 됨!

같은 방식으로, 우측 하단 3개의 아이콘에 링크를 연결해보자.

다시 쇼미더코드 하고 위젯에 이미지맵을 넣어주면,

이제 아이콘별로 클릭하면 지정한 곳으로 잘 이동된다.

++
1. 내가 참고한 채널 재생목록
https://youtu.be/E7sIx4QIsNY?si=jgtt6haIZDuY4xxJ
2. 똑같은 말 1시간 버전
https://youtu.be/0Tf5X82LqSQ?si=sJk-x_UWtd6uhb4Y

'etc' 카테고리의 다른 글
| 컴퓨터 구조와 Swap Memory (스왑 메모리) (0) | 2024.03.24 |
|---|---|
| [네이버 블로그] 카테고리 만들기 (0) | 2024.03.14 |
| [네이버 블로그] 홈페이지형 블로그 만들기 1 (0) | 2024.03.14 |
| Jetbrains사에 직접 요청하여 IntelliJ 학생인증 받기 (0) | 2023.09.15 |
| Redis (0) | 2023.06.27 |




