| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- exclusive lock
- PS
- shared lock
- 스토어드 프로시저
- 동적sql
- SQL프로그래밍
- FetchType
- 비관적락
- 연결리스트
- 즉시로딩
- CHECK OPTION
- dfs
- 스프링 폼
- eager
- execute
- 힙
- BOJ
- 데코레이터
- querydsl
- fetch
- 이진탐색
- 지연로딩
- 백트래킹
- 낙관적락
- 연관관계
- 다대다
- 일대다
- JPQL
- 유니크제약조건
- 다대일
- Today
- Total
흰 스타렉스에서 내가 내리지
[네이버 블로그] 홈페이지형 블로그 만들기 1 본문
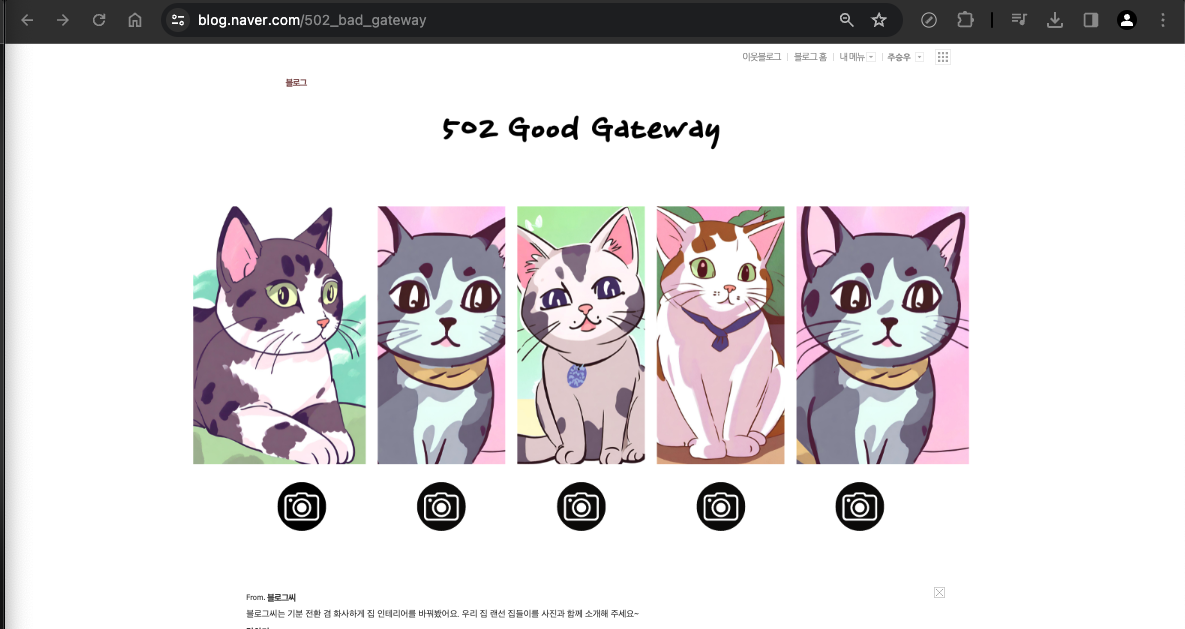
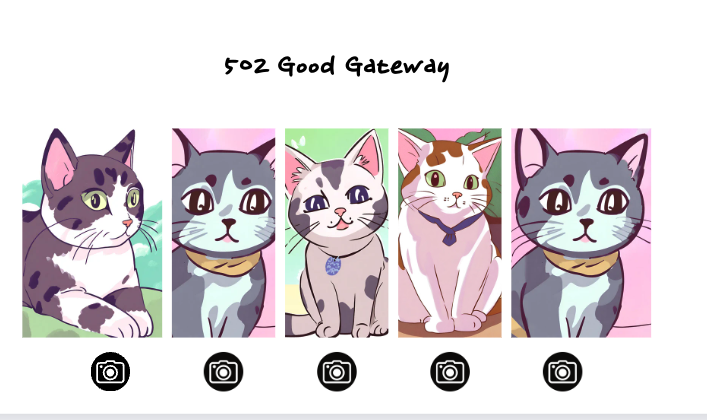
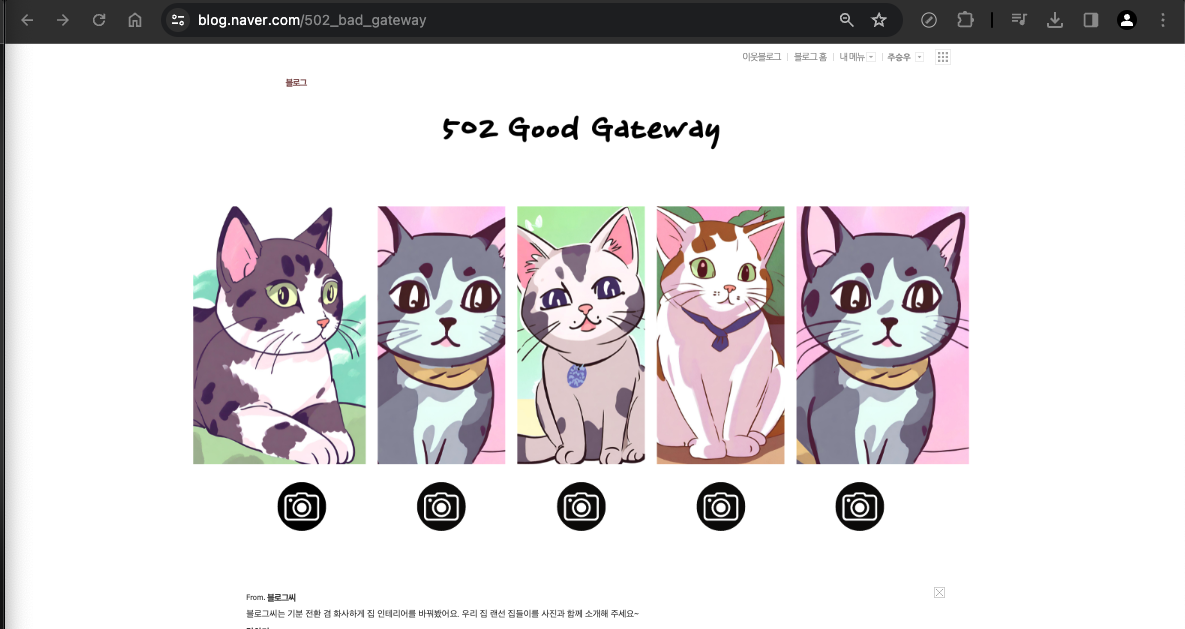
결과물

위쪽에 내 메뉴에서 스킨 변경을 클릭하면 다양한 스킨으로 바꿀 수 있다.

여기서 '하이라이트' 스킨을 적용한다.
스킨은 우리가 디자인해서 바꿀거라 아무거나 설정해도 된다.
초기 세팅 그대로 있어도 상관없다.

그러나 레이아웃은 바꿔줘야 한다.
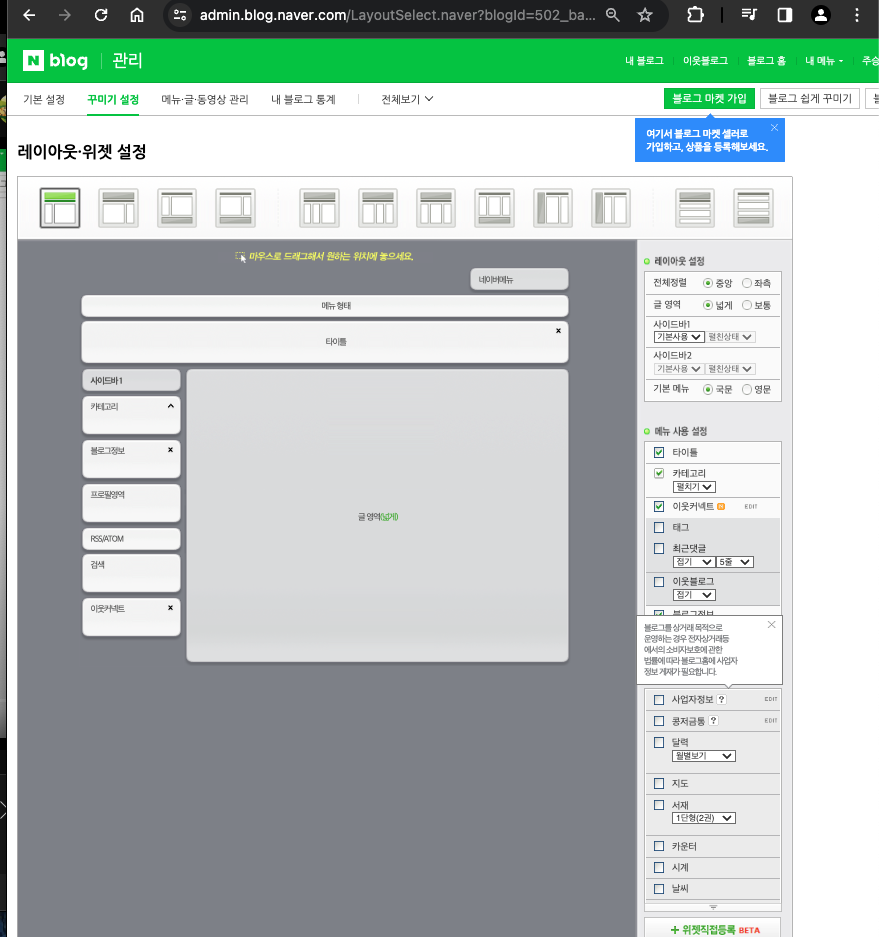
왼쪽 탭에서 '레이아웃-위젯 설정을 누른다.'


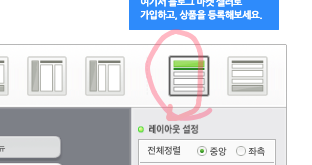
홈페이지형 블로그를 만들기 위해 레이아웃을 오른쪽에서 두 번째 있는 걸로 설정을 해준다.

남겨두고, 블로그에 글쓰기 하러간다.
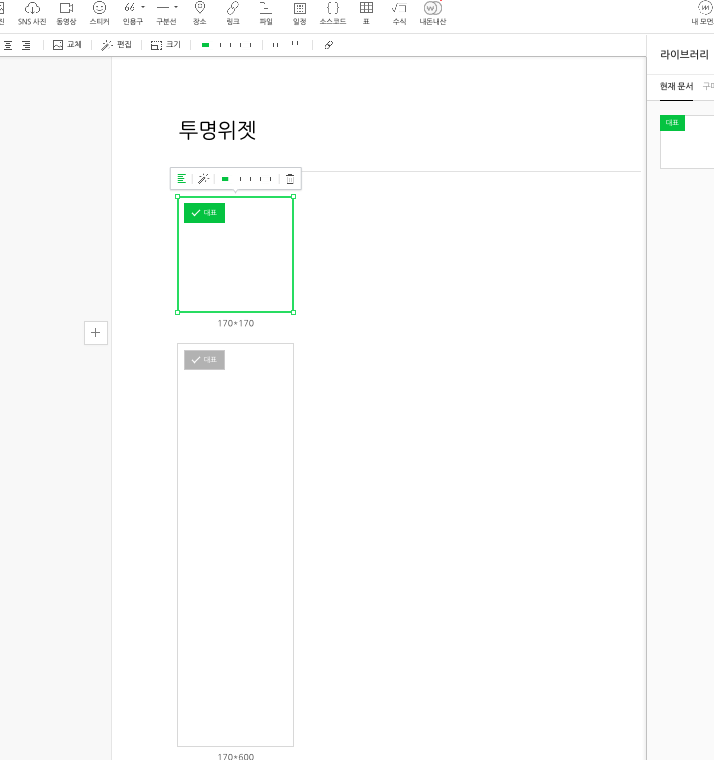
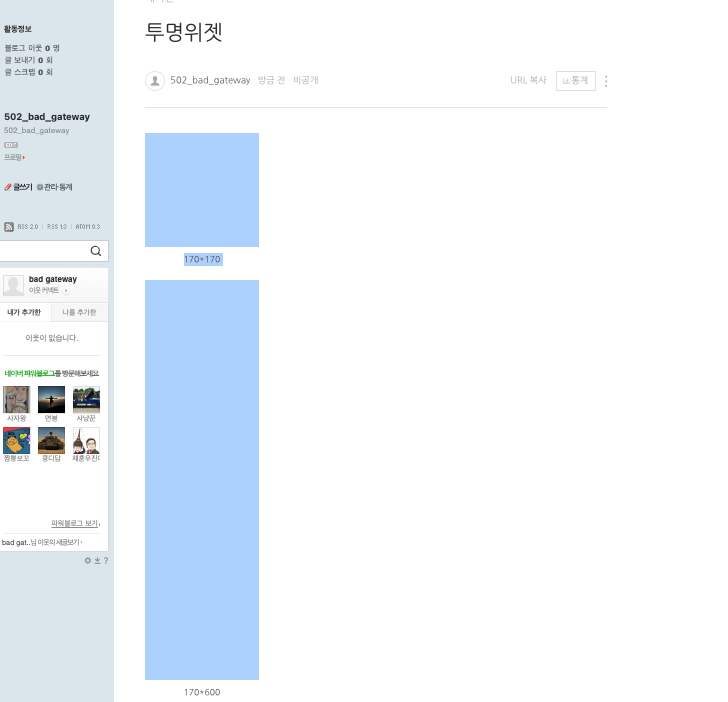
제목은 투명위젯이라 하고, 저장해둔 투명위젯 두 가지를 사진으로 첨부해둔다.
구분하기 쉽게 사진 설명에 사이즈도 적어두었다.

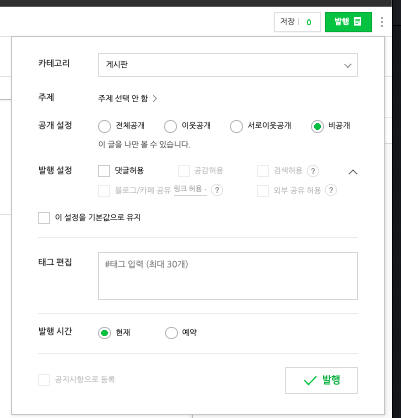
글을 발행할때는, 비공개로 해서 나만 볼 수 있게 한다.

우리는 여기에 올려둔 투명위젯에 이미지 주소를 사용할 것이다.

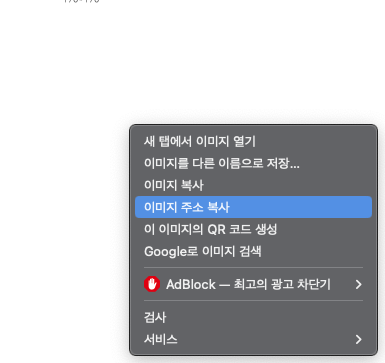
우리는 여기에 올려둔 투명위젯에 이미지 주소를 사용할 건데, 투명 이미지의 주소를 메모장에 붙여넣기 해서 준비해 준다.

다시 블로그 프로필 아래 관리를 클릭하고, 꾸미기 → 레이아웃으로 들어간다.
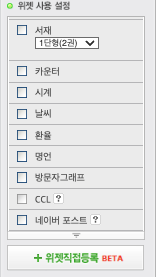
오른쪽 하단에 보면, 위젯 사용 설정 탭이 보인다.
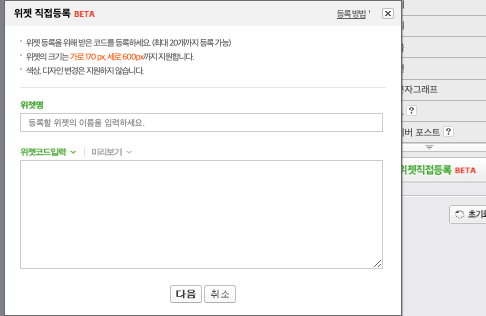
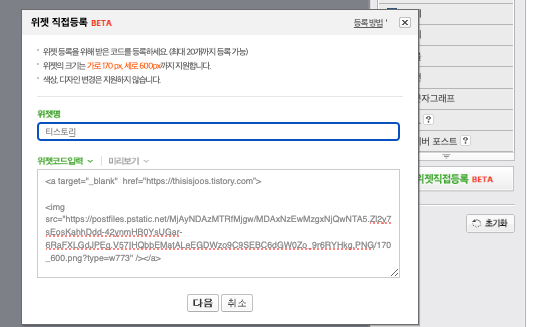
위젯 등록을 클릭하고 위젯 코드를 넣어줘야 한다.


<a target="_blank" href="이동할곳 주소”>
<img src="투명위젯이미지주소" /></a>
위에는 이동할 사이트의 주소를 넣어주고, 아래는 방금 복사해 둔 투명 위젯에 이미지 주소를 넣어주면 된다.

'다음' 버튼을 누르면 위젯이 만들어진다.
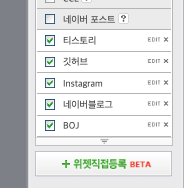
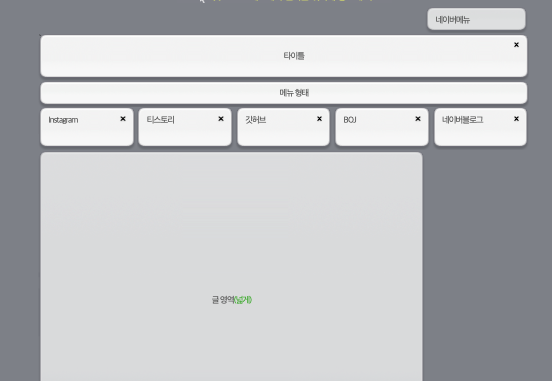
이런식으로 위젯을 5개 만들어 준다.

위젯을 끌어서, 상단에 5개를 가로로 배치한다.

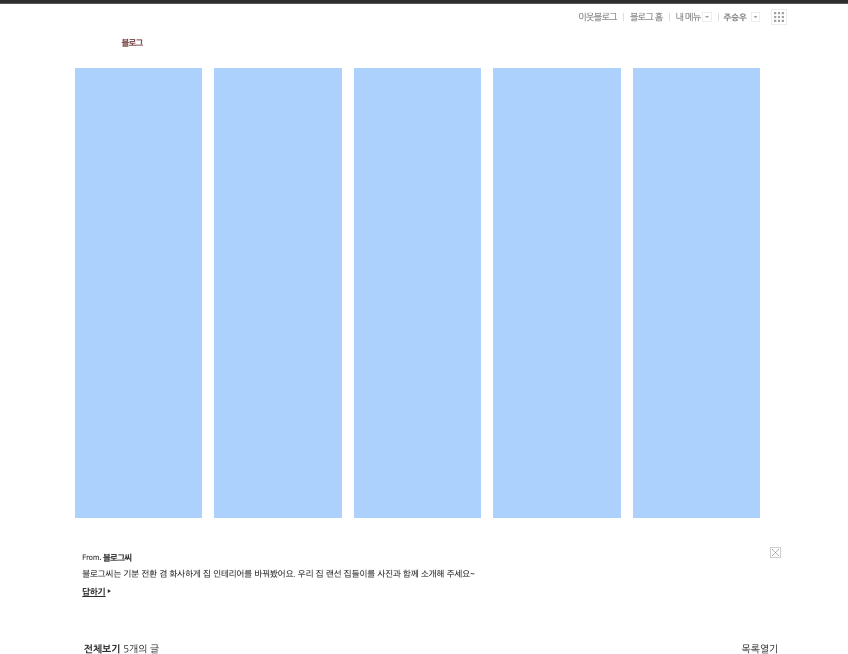
적용을 누르고 다시 블로그로 가본다

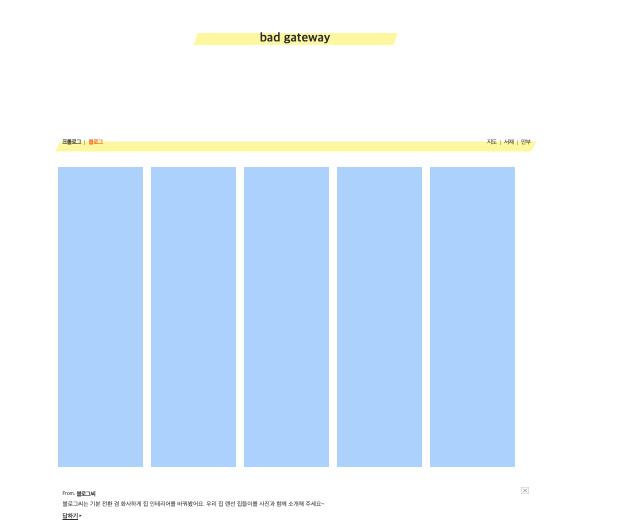
드래그를 해보면, 방금 올려둔 투명 위젯들이 있고, 클릭할 시 우리가 이동할 링크도 잘 연결이 된다.

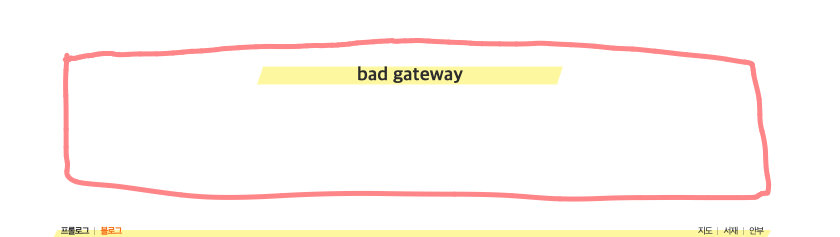
이 부분이 타이틀 부분인데, 이 부분은 사용하지 않을 거라, 레이아웃 위젯 설정할 때 지워준다.


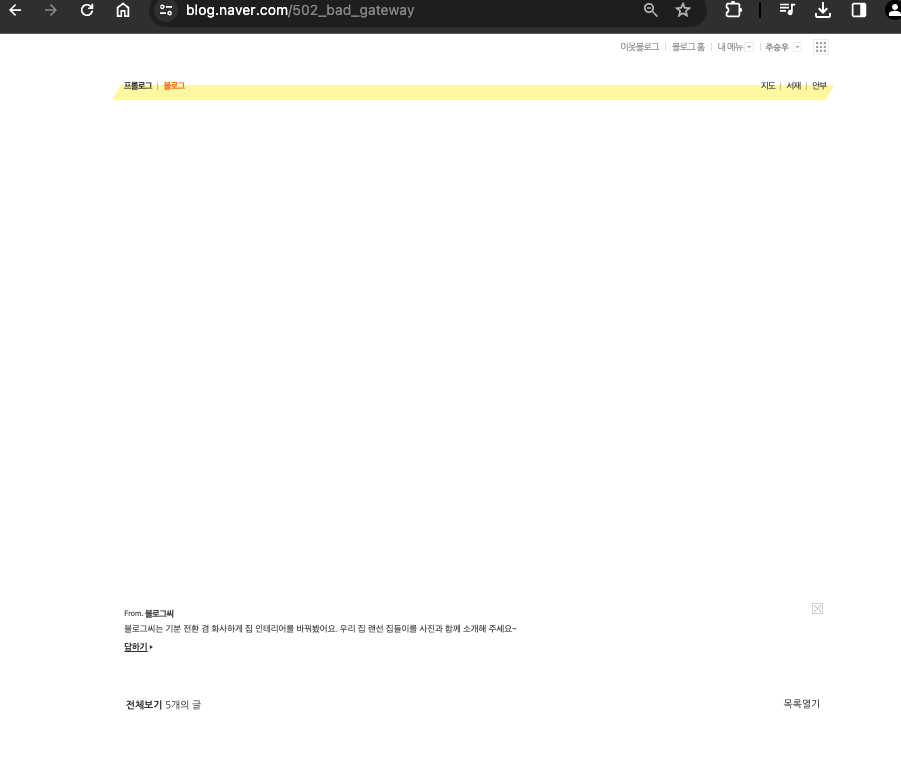
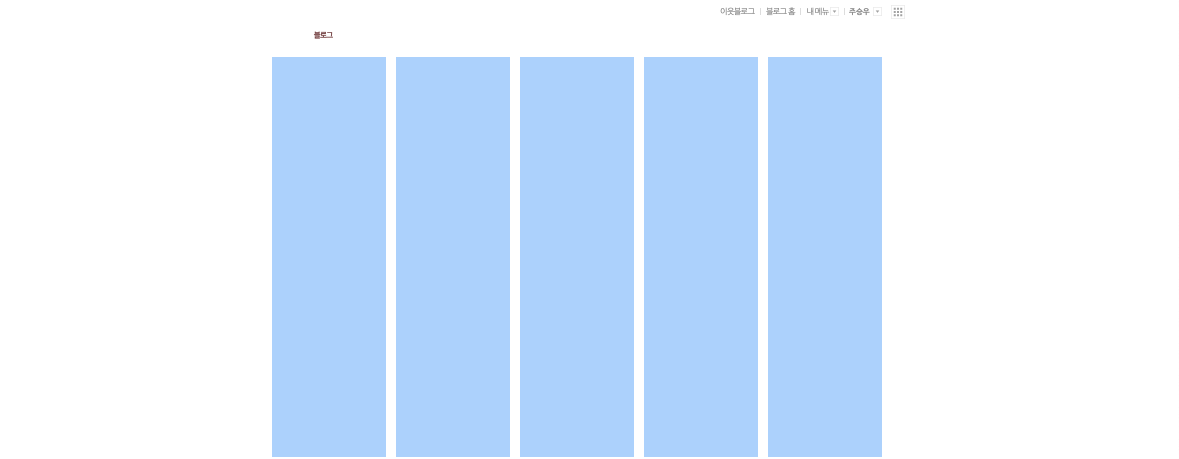
그럼 이제, 타이틀은 안보이고 이렇게 투명 위젯만 보이게 될 것이다.

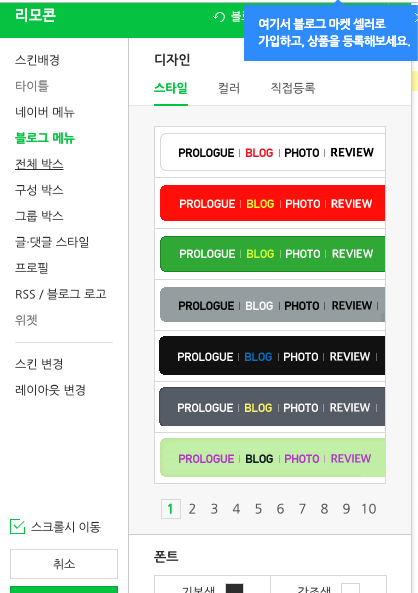
이제, 위쪽 내 메뉴에서, '세부 디자인 설정' 으로 들어간다.

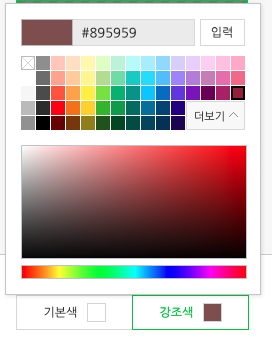
'블로그 메뉴' 라고 보이는 부분을 내가 하고 싶은 디자이능로 바꿔준다.
이 부분을 나중에 수정하게 되면, 내가 만든 스킨과 사이즈가 맞지 않을 수 있어서 미리 설정한다.

디자인과 색상을 바꿔주고 적용을 눌러준다.



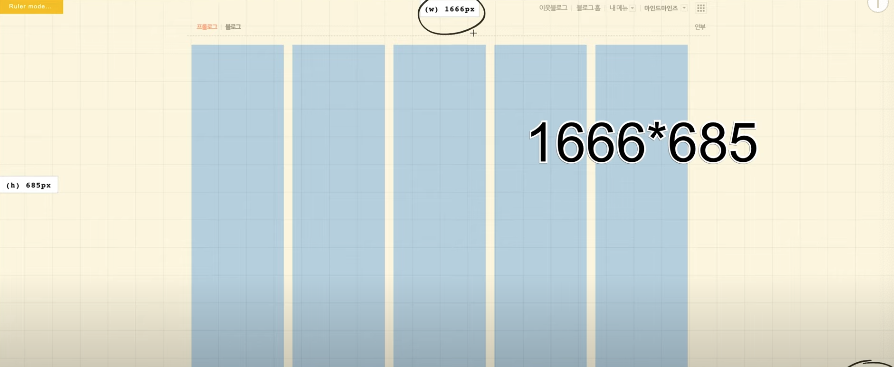
이제 이 부분에 스킨을 만들어서 적용해 줄 건데, 투명 위젯이 있는 상단 부분에 사이즈가 필요하다.
사이즈를 쉽게 측정하기 위해 'Page Ruler' 라는 크롬 익스텐션을 설치한다.
그리고 가로와 세로 사이즈를 메모한다.

방금 사이즈 쟀던 부분과 동일한 부분을 스크린 캡처 해줄 것이다.

이제 디자인 작업을 위해 canva 에 로그인한다.
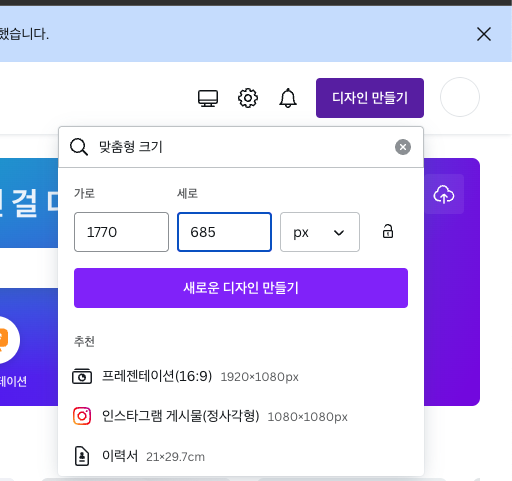
디자인 맞춤 설정에서 방금 page ruler 로 사이즈를 쟀던 것과 동일하게 페이지를 열어준다.

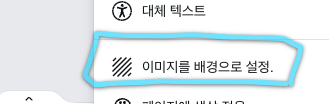
그리고 캡처한 이미지를 불러온다. 그리고 이미지를 배경으로 설정한다.


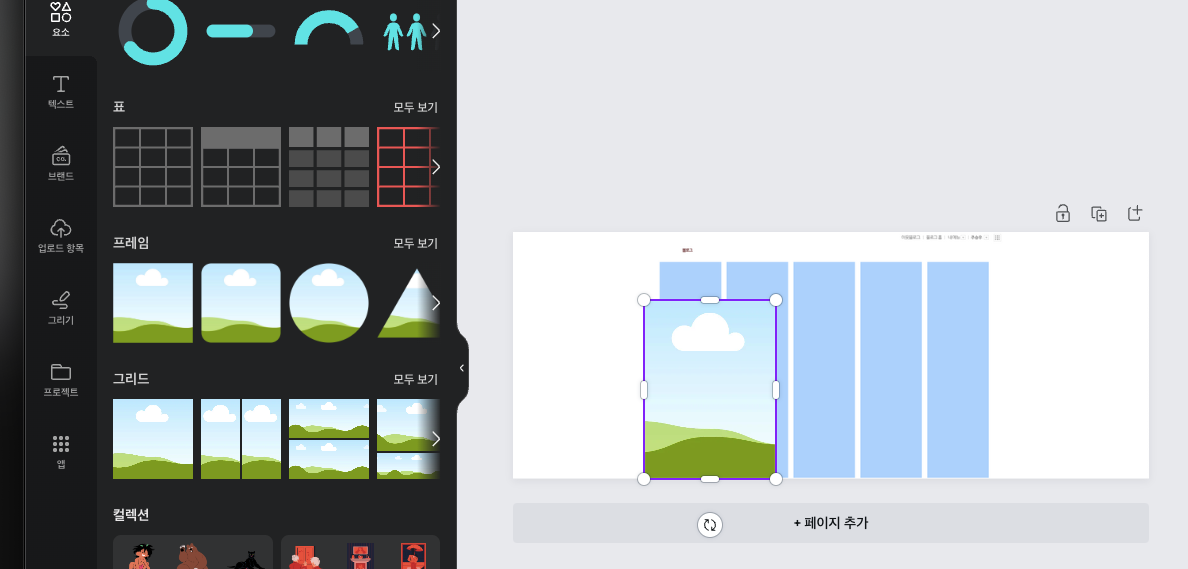
그 다음, 요소에서 그리드를 가져온다.
드래그해서 투명 위젯 위에 사이즈를 맞춰준다.

복붙 해서 5개를 겹쳐준다.
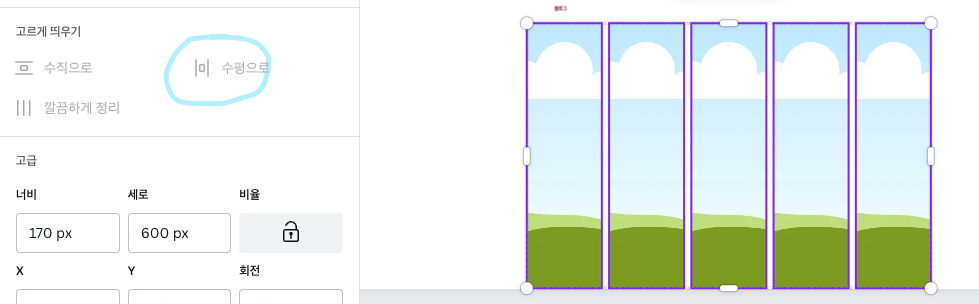
그리고 5개를 드래그해서 '수평으로 고르게 띄우기' 도 해준다.

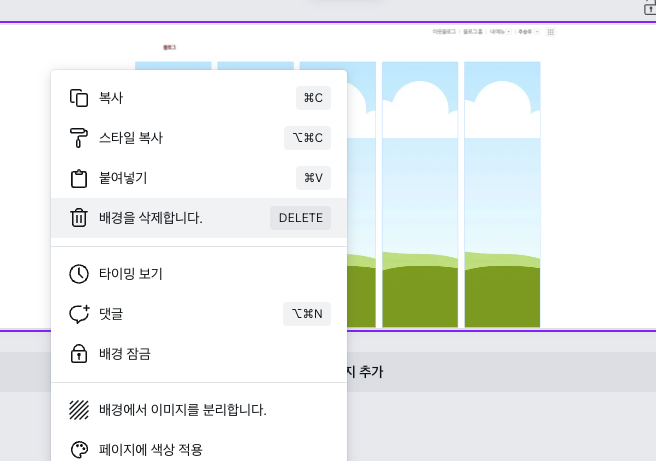
이제 배경을 삭제한다.

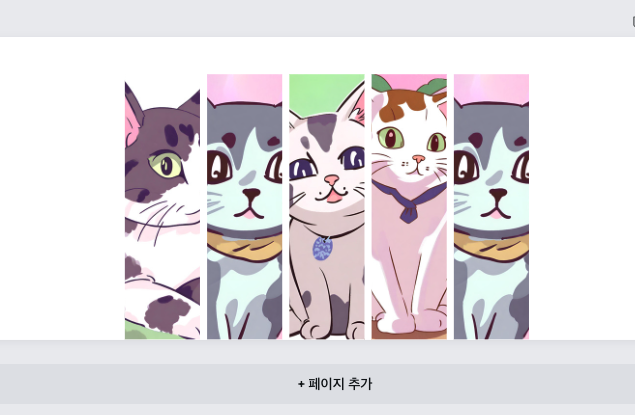
이제 블로그 특성에 맞게 사진을 골라준 후, 집어넣는다.

이렇게!
다 되었다면, 공유를 눌러서 이미지를 저장한다.
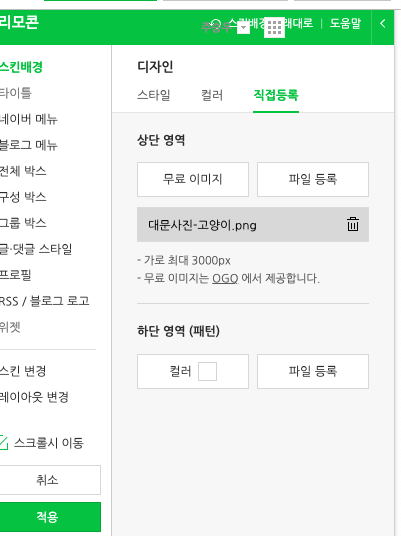
다시 블로그로 돌아와서, 내 메뉴에 '세부 디자인 설정'으로 들어간다.
'스킨 배경' 에서 '직접 등록'을 클릭하고, 다운로드 받은 스킨 이미지를 넣어준다.

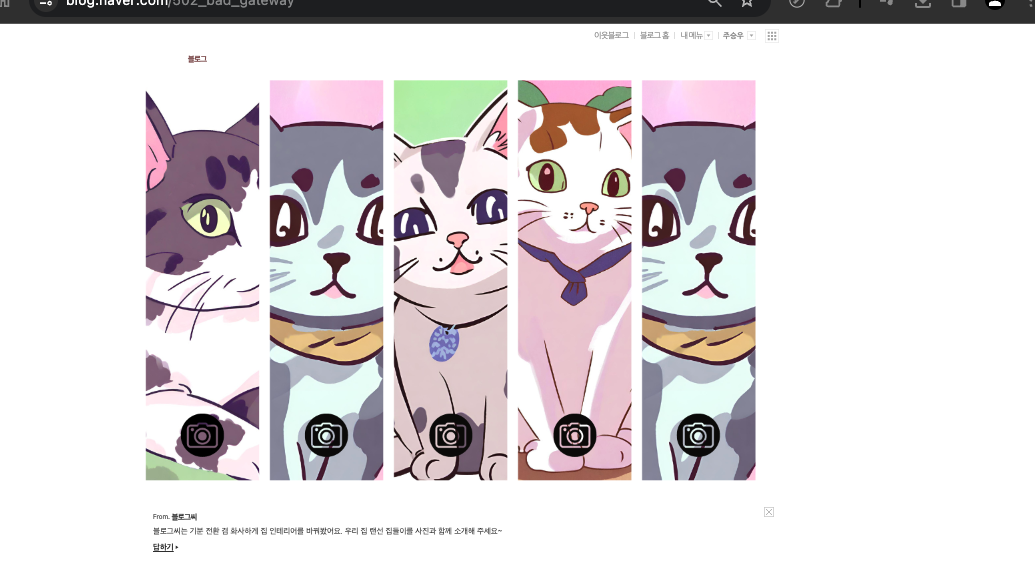
아래와 같이 적용이 잘 되었고, 위젯 하나하나를 클릭할 때마다 지정한 사이트 이동도 잘 된다.

이번에는 조금 응용해서, 더 홈페이지 같은 느낌으로 이미지를 수정해 준다.
작업했던 페이지를 복제해서, 사진의 사이즈를 줄여준다.
아래 그래픽을 버튼으로 사용할거라, 위 아래로 사진사이즈를 조정해 준다.
제목도 넣어준다

다운로드 받아 다시 스킨 설정을 해준다.

'etc' 카테고리의 다른 글
| [네이버 블로그] 카테고리 만들기 (0) | 2024.03.14 |
|---|---|
| [네이버 블로그] 홈페이지형 블로그 만들기 2 (0) | 2024.03.14 |
| Jetbrains사에 직접 요청하여 IntelliJ 학생인증 받기 (0) | 2023.09.15 |
| Redis (0) | 2023.06.27 |
| [Git] add취소, commit 취소 (0) | 2023.04.29 |





