250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- SQL프로그래밍
- shared lock
- 연관관계
- 일대다
- 지연로딩
- CHECK OPTION
- 동적sql
- execute
- 연결리스트
- 다대일
- 백트래킹
- dfs
- 비관적락
- PS
- 유니크제약조건
- 스프링 폼
- JPQL
- 스토어드 프로시저
- 다대다
- exclusive lock
- 데코레이터
- 즉시로딩
- fetch
- 낙관적락
- 이진탐색
- 힙
- BOJ
- eager
- FetchType
- querydsl
Archives
- Today
- Total
흰 스타렉스에서 내가 내리지
[CSS] 자식박스의 사이즈를 조정하다 부모박스를 벗어나는 경우 본문
728x90
<!DOCTYPE html>
<html lang="en">
<head>
<style>
section {
width: 500px;
height: 500px;
border: 3px solid black;
}
span {
border: 4px solid blue;
}
div {
border: 5px dotted green;
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<section>
<span>resultado</span>
<div></div>
</section>
</body>
</html>
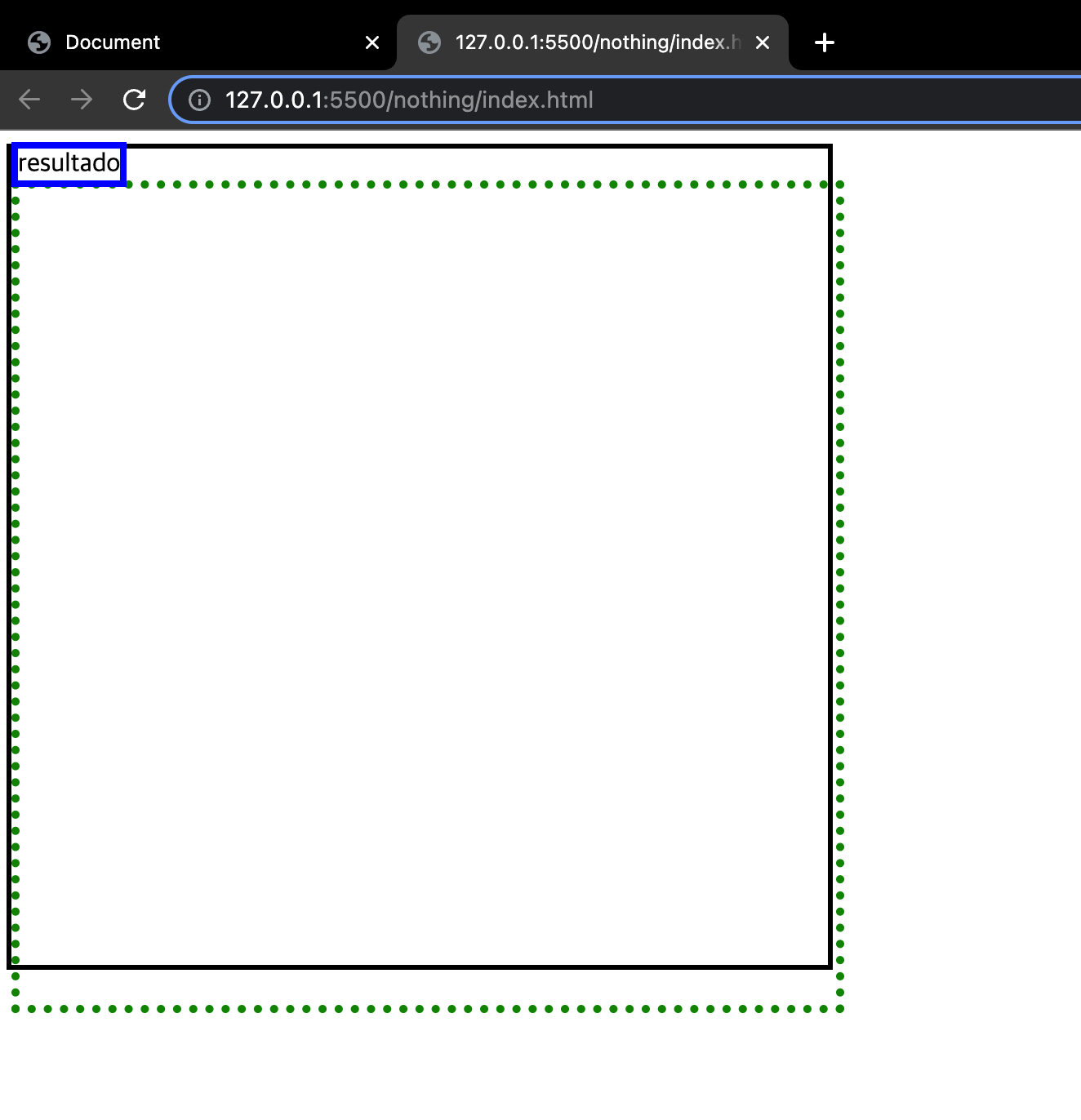
초록색박스 (div) 의 width와 height를 100% 로 하니, 부모박스 (검정, section)의 사이즈와 똑같아져서, span에 밀려 부모 박스를 나가버린다.
* {
box-sizing: border-box;
}
section {
width: 500px;
height: 500px;
border: 3px solid black;
display: flex;
flex-direction: column;
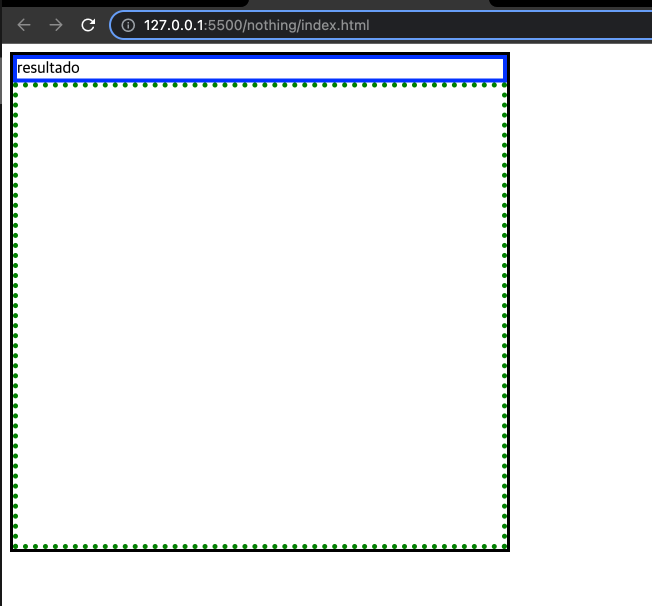
}부모박스(section)를 플레스박스로 변경하고, direction을 column으로 하면 박스가 안에 가둬진다.

'HTML&CSS' 카테고리의 다른 글
| display:none 에서 block 될때는 transition안먹힘 (0) | 2022.03.02 |
|---|---|
| [CSS] background image (0) | 2022.02.28 |
| [CSS] flex-box가 아닐 때 요소를 가운데 정렬하는 방법들 (0) | 2022.02.28 |
| [HTML] HTML의 Semantic Tags, 이 상황엔 어떤 태그를? (0) | 2022.02.01 |
| [CSS] em과 rem (0) | 2022.01.25 |


