250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- 연결리스트
- 스프링 폼
- 즉시로딩
- fetch
- 다대일
- 비관적락
- exclusive lock
- 다대다
- PS
- CHECK OPTION
- shared lock
- dfs
- JPQL
- eager
- 백트래킹
- 유니크제약조건
- 데코레이터
- 일대다
- SQL프로그래밍
- 스토어드 프로시저
- 연관관계
- execute
- 이진탐색
- 낙관적락
- querydsl
- 지연로딩
- BOJ
- 힙
- 동적sql
- FetchType
Archives
- Today
- Total
흰 스타렉스에서 내가 내리지
CF(3): CloudFront Caching (캐싱) 본문
728x90
# CloudFront 캐싱 티어
- CloudFront 의 캐싱은 2티어
- 요청 순서
- Edge Location : 캐싱이 있는지 확인
- Regional Edge Cache : Edge Location 에 캐싱이 없으면 여기에 요청. (Edge Location 들의 캐시)
- Origin : Regional Edge Cache 에도 없으면 Origin 에 요청


# CloudFront 의 Cache key
- 요청에 따라 어떤 캐시 내용을 보여줄지를 결정하는 정보의 조합
- 각 오브젝트는 고유의 Cache Key 단위로 캐시됨
- Cache Hit : 뷰어가 특정 Cache Key 로 오브젝트를 요청하였을 때, Edge Location 에서 해당 Cache 오브젝트를 가지고 있어 원본에 요청 과정 없이 제공할 수 있는 상황
- Origin 의 부하 경감 가능
- 더 빠르게 컨텐츠 제공 가능
- 즉 CDN 이 Cache Hit이 많을수록 더 좋은 퍼포먼스 제공 가능
- 주요 Cache Key 구성 요소
- 경로(기본), query string, HTTP header, Cookie

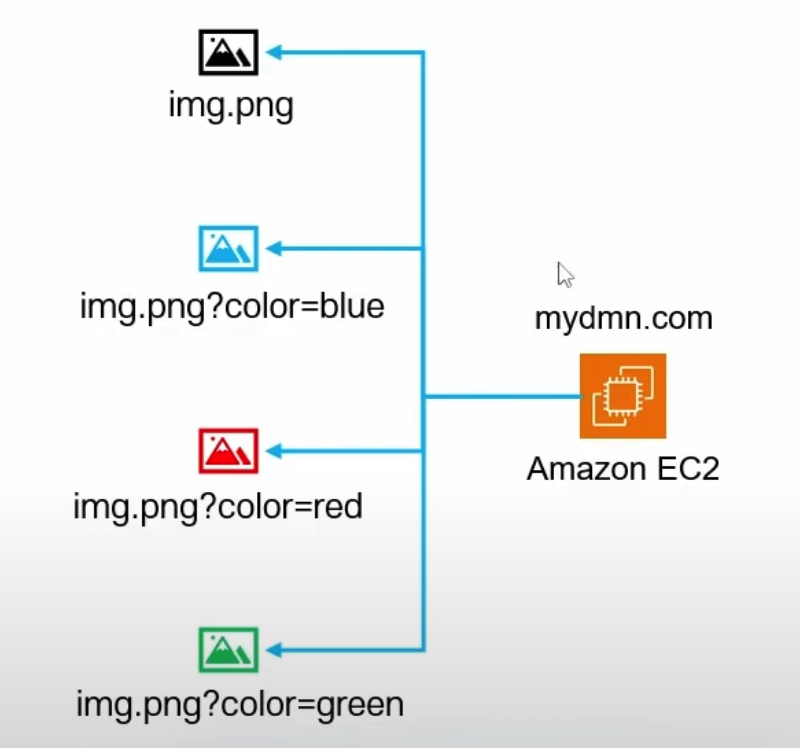
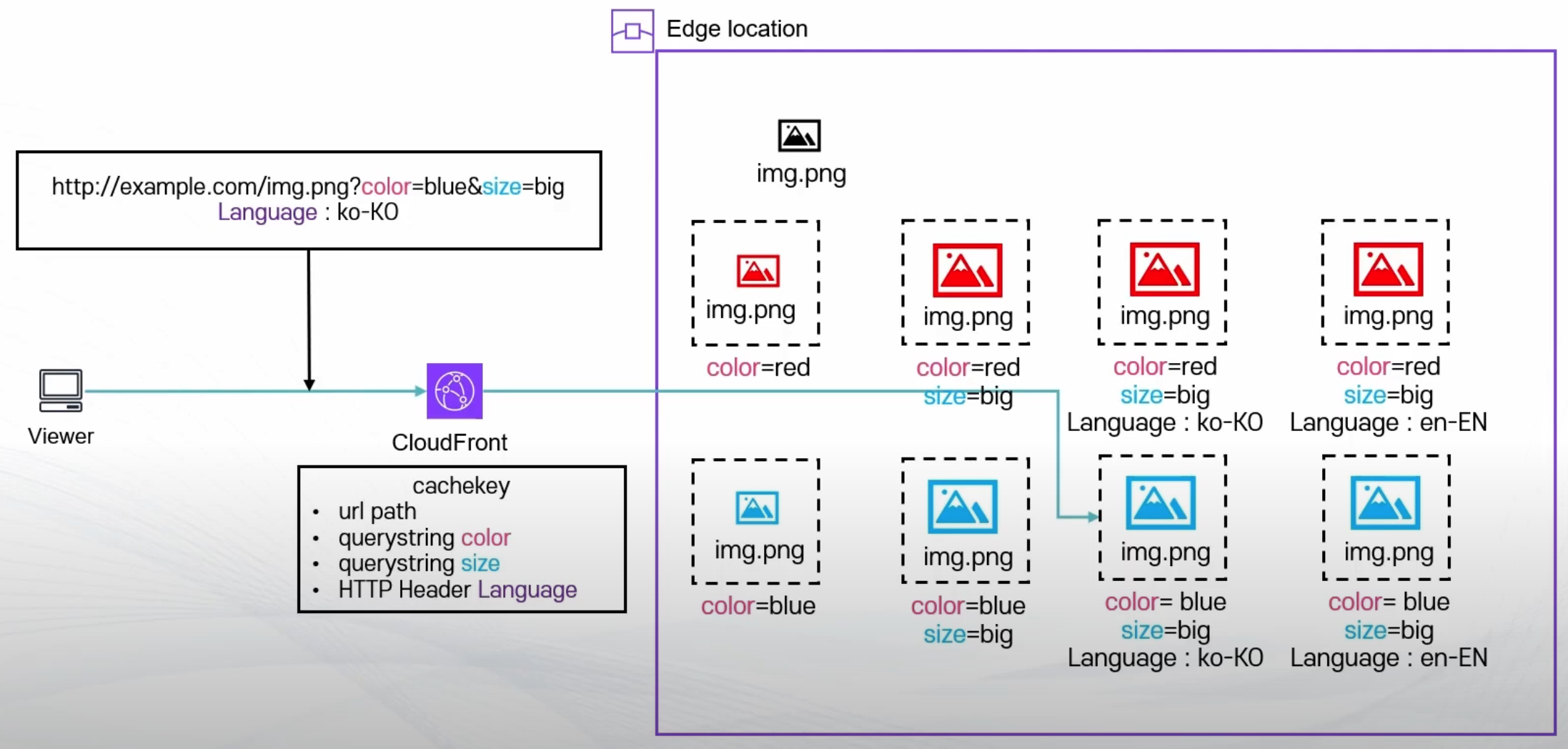
위와 같이 쿼리스트링에 따라 반환되는 이미지 컨텐츠가 다른 애플리케이션을 가정해보자.

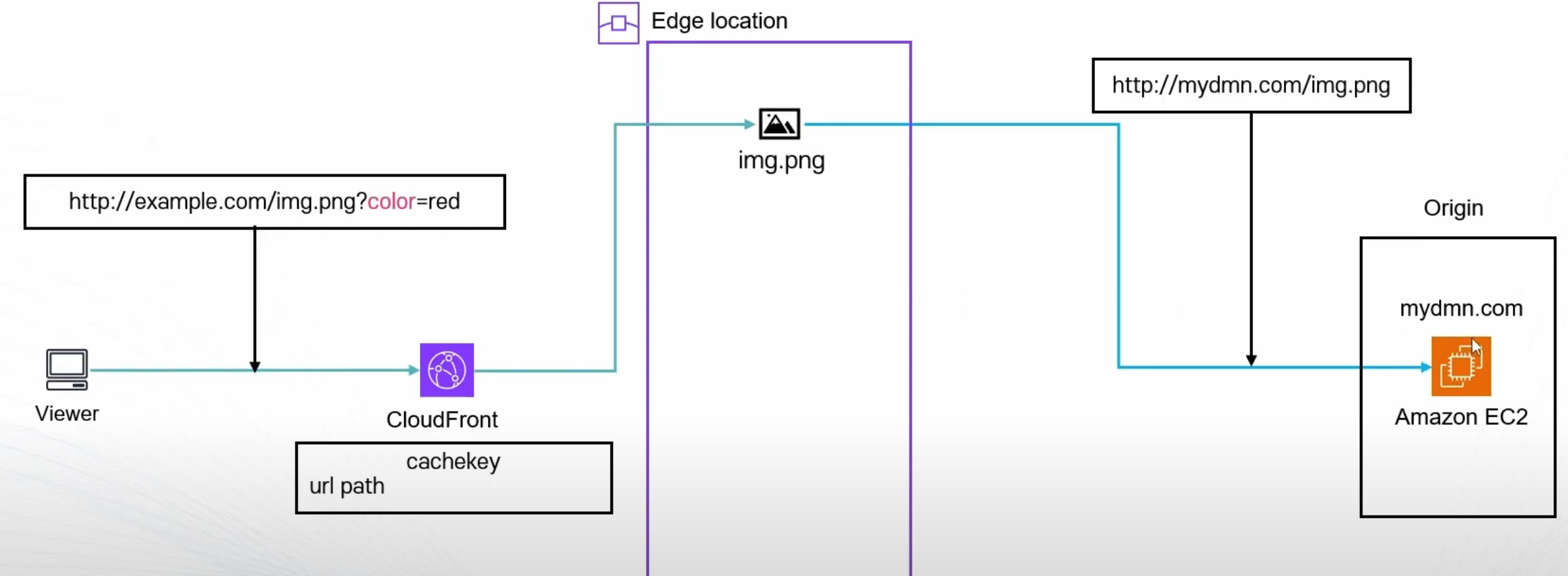
cache key 에 아무런 설정을 하지 않으면, query string 을 무시하고 오로지 url path 로만 이미지를 요청하게 된다.
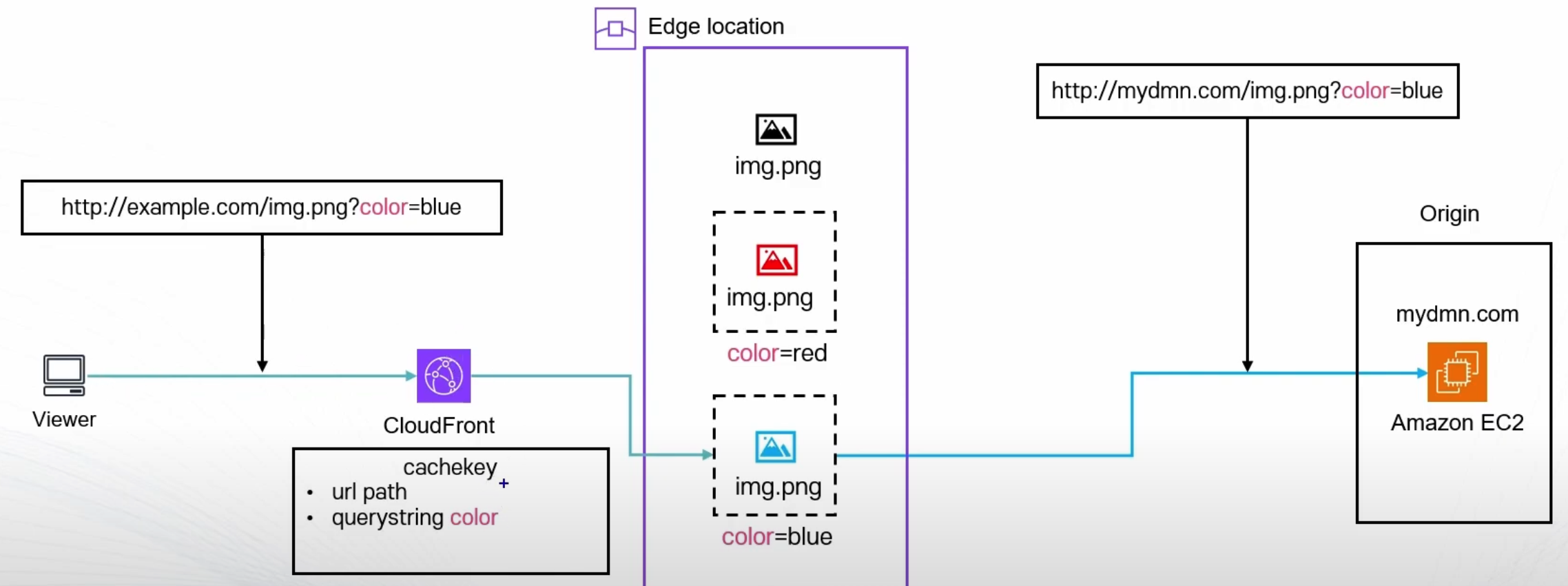
이를 해결하기 위해, cache key 에 query string color 를 추가해준다.

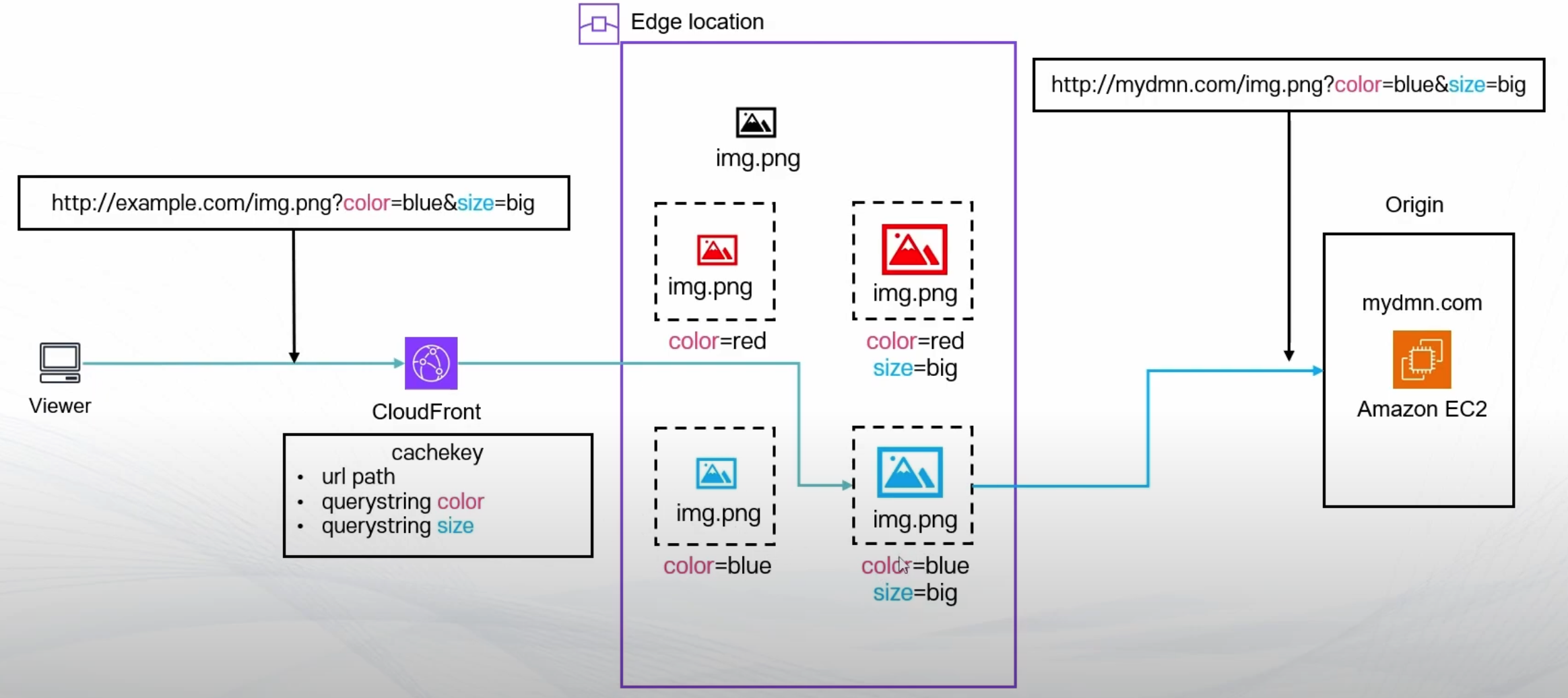
그러면 Edge Location 에서는 query string 에 따라서도 이미지를 따로 캐싱하게 된다.
따라서 Cache key 를 설정하는 것은 매우 중요하고, 이를 어떻게 설정하냐에 따라 performance 도 달라지게 된다.
쓸데없는 cache key 를 설정하지 않는 것도 매우 중요하다.


# HTTP Header based Cache
- Cache Key 중 HTTP Header 를 활용
- 활용 사례
- 언어별 캐싱
- Device Type 별 캐싱
- CloudFront 에서 별도로 User-Agent 를 기반으로 전용 헤더 생성
- CloudFront-Is-Desktop-Viewer / CloudFront-Is-Mobile-Viewer / CloudFront-Is-SmartTV-Viewer 등
- 지역별 캐싱
- CloudFront 에서 전용 헤더 생성 (CloudFront-Viewer-Country)
- 헤더 명은 대소문자를 구분하지 않지만, 값은 구분
- key 로 Language, language 는 똑같은 거임
# Cookie based Cache
- Cookie 를 기반으로 컨텐츠 내용을 캐시
- Cookie 를 활용하지 않는 HTTP 서버 혹은 S3 에서 사용할 경우 퍼포먼스만 저하될 수 있음
# Cache 만료
- 캐시된 Object 는 일정 기간 (TTL, Time To Live) 이후 만료
- 그 다음 요청이 올 경우 CloudFront 는 Origin 에 Object 갱신 여부를 확인
- Origin 이 304 Not Modified 를 줄 경우 갱신이 필요 없다고 판단, 갖고 있는 것 그대로 쓴다.
- 만약 Origin 이 200 OK 와 함께 파일을 줄 경우, 파일을 갱신한다.
# Cache TTL
- TTL (Time to Live) : Cache Object를 얼마나 오래 보관할지에 관한 설정
- 기본 24시간
- 모든 CloudFront 의 Object에 적용
- 파일 단위에서는 Origin 에서 Cache-Control 헤더 혹은 Expires 헤더를 포함해서 조절 가능.
- TTL의 종류
- Minimum TTL : 최소 TTL, 즉 파일 단위 컨트롤에서 줄 수 있는 최소 TTL. Cache-Control 헤더에서 더 작은 값을 담아 주더라도 minimum TTL 값을 보장한다.
- Maximum TTL : 최대 TTL, 즉 파일 단위 컨트롤에서 줄 수 있는 최대 TTL. Cache-Control 헤더에서 더 큰 값을 담아 주더라도 maximum TTL 값을 보장한다.
- Default TTL : 별도의 설정이 없을 경우 부여되는 기본 TTL
# Cache TTL 컨트롤
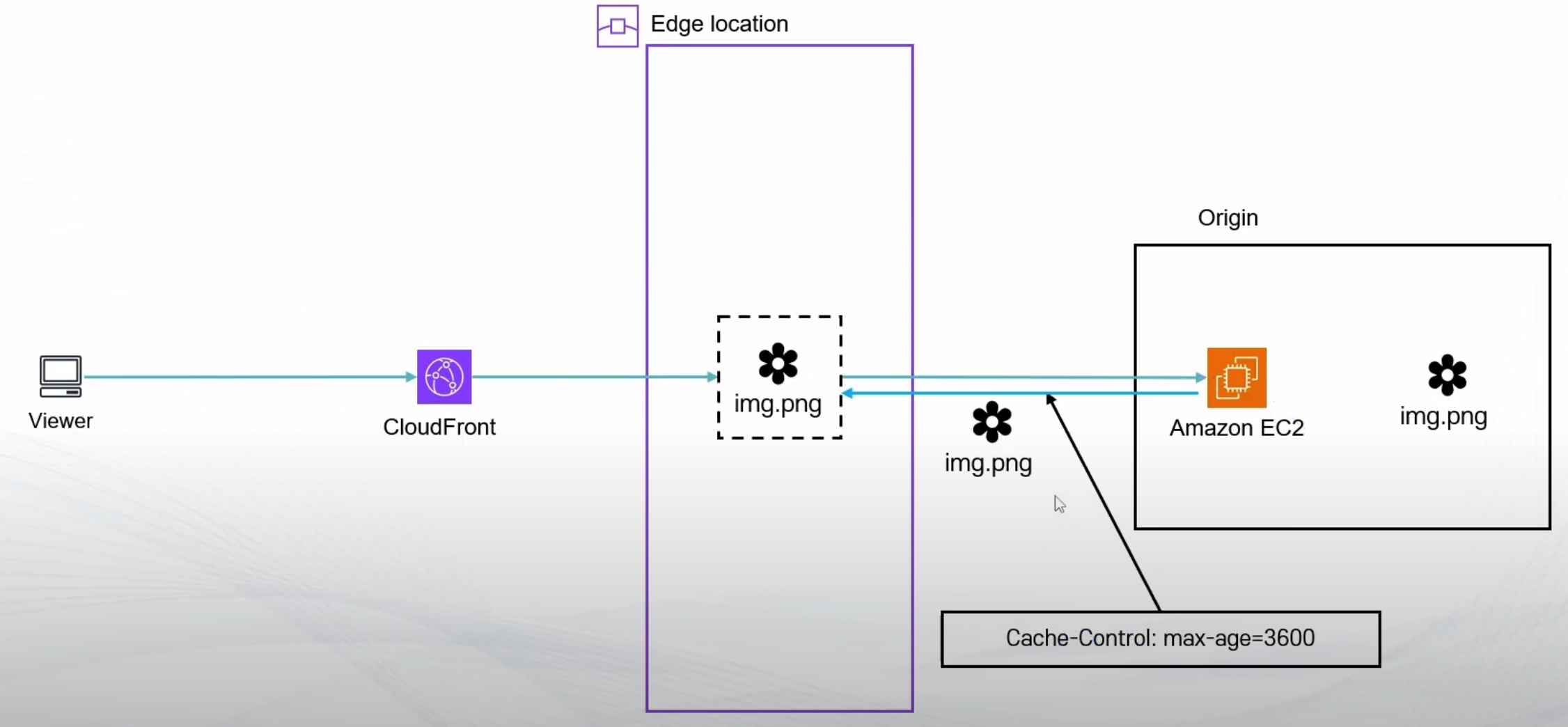
- 파일 단위에서는 Origin 에서 Cache-Contorl 헤더 혹은 Expires 헤더를 포함해서 조절 가능
- Cache-Control : 얼마나 오래 Object 를 Cache 하는지 기간을 설정
- max-age : CloudFront 와 브라우저 둘 다 영향
- s-maxage : CloudFront 만 영향
- no-cache, no-store : 캐싱하지 않음 (단, Min TTL 이 0 이상일 경우 Min TTL 로 최저 설정)
- Expires: Cache 가 만료되는 정확한 시각을 설정
- CloudFront 와 브라우저 영향
- CloudFront 의 Min/Max TTL 범위 안에서만 설정 가능

- 서버에서 이미지 컨텐츠를 제공할 때, Cache-Control 헤더를 통해 max-age 를 지정해서 준다.
- 만약 서버에서 이 헤더를 제공하지 않으면, CloudFront 설정을 따른다.
# Cache Policy
- 캐싱과 관련된 내용을 정책으로 정의하여 CloudFront 에 적용 가능
- 주요 설정
- 어떤 cache-key(HTTP Header, 쿠키, querystring 등) 로 컨텐츠를 캐시하는지
- 얼마나 오래 캐시하는지 (TTL)
- 컨텐츠 압축 저장 관련 설정
- 2가지 종류
- Managed : AWS 에서 직접 생성한 Policy로 다양한 상황을 위해 미리 준비된 Policy
- Custom : 직접 설정
'AWS' 카테고리의 다른 글
| CF(5): CloudFront 파일 관리 (0) | 2024.10.26 |
|---|---|
| CF(4): CloudFront Behavior (동작) (0) | 2024.10.26 |
| CF(2): CloudFront Origin (원본) (0) | 2024.10.25 |
| CF(1): CDN 과 Amazon CloudFront 소개 (0) | 2024.10.25 |
| AWS CDK 를 사용하여 S3 버킷 생성하기 (Python) (0) | 2024.09.21 |




