250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- JPQL
- dfs
- querydsl
- shared lock
- 비관적락
- 즉시로딩
- 유니크제약조건
- BOJ
- PS
- fetch
- FetchType
- 일대다
- 스프링 폼
- 동적sql
- 백트래킹
- exclusive lock
- 데코레이터
- 연관관계
- execute
- SQL프로그래밍
- 연결리스트
- CHECK OPTION
- 스토어드 프로시저
- 지연로딩
- 낙관적락
- 이진탐색
- 다대일
- 다대다
- 힙
- eager
Archives
- Today
- Total
흰 스타렉스에서 내가 내리지
[HTML] HTML 기본 본문
728x90
# <head></head>
헤드는 사용자에게 보여지는 ui적인 요소가 전혀 없고, 구글에서 검색할 때 나오는 타이틀이나 부가설명 그리고 북마크 추가할 때 나오는 제목이나 아이콘들을 정의한다. css, js파일 연결도 이 곳에서 한다.
# Box형 태그와 Item형 태그
| Box형 태그 | Item형 태그 |
| header, footer, nav, asidde, main, section, article, div, span, form, ... | a, button, input, label, img, video, audio, map, canvas, table,... |
- article 은 반복되고 재사용이 가능한 것들을 묶는데 쓰인다.
- div는 보통 묶어서 스타일링을 하고 싶을 때 쓰인다.
# Block과 Inline
| Block | Inline |
| 한 줄에 오직 자신 하나 ex ) div |
공간이 허용하면 요소 바로 옆에 배치가 가능하다. ex ) span |
# label과 input
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<label for="name">Name : </label>
<input id="name" type="text">
</body>
</html><label>의 "for" attribute와, <input>의 "id" attribute에 주목하자.
이 label은 id="name"의 input을 위한 것이라고 지정하는 역할을 한다.
# 알면 간편한 단축키
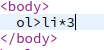
ol>li*3 + tab


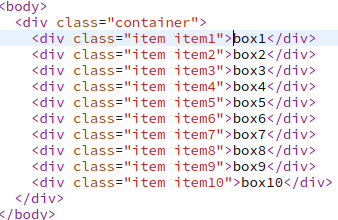
div.container>div.item.item${$}*10 + tab


'HTML&CSS' 카테고리의 다른 글
| [CSS] 기본 css 코드 (0) | 2022.01.16 |
|---|---|
| [HTML] Emmet 단축어 (0) | 2022.01.14 |
| [CSS] CSS의 flexbox (0) | 2022.01.14 |
| [CSS] CSS 레이아웃 - block, inline, position 4종류 (0) | 2022.01.14 |
| [CSS] CSS 기본 (0) | 2022.01.13 |

