250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- shared lock
- querydsl
- eager
- 데코레이터
- 연관관계
- 스프링 폼
- 다대다
- 낙관적락
- 비관적락
- 지연로딩
- BOJ
- exclusive lock
- fetch
- dfs
- 즉시로딩
- PS
- 스토어드 프로시저
- 동적sql
- 유니크제약조건
- 연결리스트
- 이진탐색
- 백트래킹
- FetchType
- 일대다
- CHECK OPTION
- JPQL
- SQL프로그래밍
- execute
- 다대일
- 힙
Archives
- Today
- Total
흰 스타렉스에서 내가 내리지
forEach는 async를 기다려주지 않는다 본문
728x90
평화롭게 프로젝트 중....

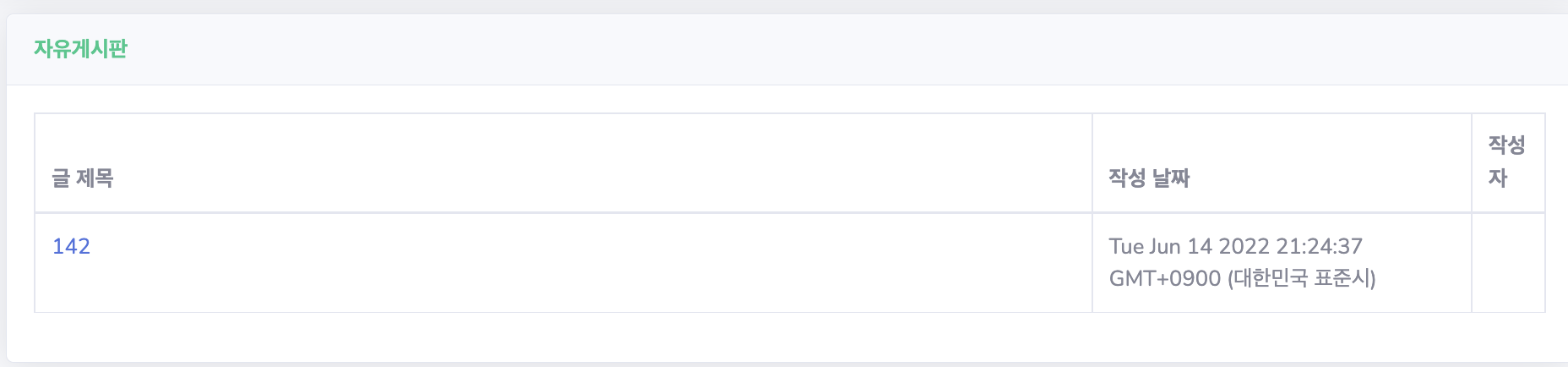
작성자를 띄우고 싶다..!
하지만 post 에는 UserId만 있을 뿐 username은 들어있지 않았는데,
가장 먼저 생각한 것은 posts에 forEach로 접근하여 각각의 post마다 username 정보를 불러와서 덧붙여주는 것.
const posts = await Post.findAll({
where: { BoardId: currentBoard.id },
order: [["createdAt", "DESC"]],
raw: true,
});
posts.forEach(async (post) => {
const author = await User.findOne({ where: { id: post.UserId } });
Object.assign(post, { author: author.name });
console.log(post);
return post;
});그래서 작성한 것이 위와 같은 코드이다.
하지만 아무리 해도 posts는 변함이 없었는데, 몇시간의 고민과 구글링을 통해서 원인이 forEach와 비동기 관련이었다.
처음 자바스크립트를 공부했을 때 배웠던 기억이 난다. 역시 다 까먹게 되있다.
forEach에서 async를 써야할 때 해결방법 2가지
1. for ... of 문
2. Promise.all()
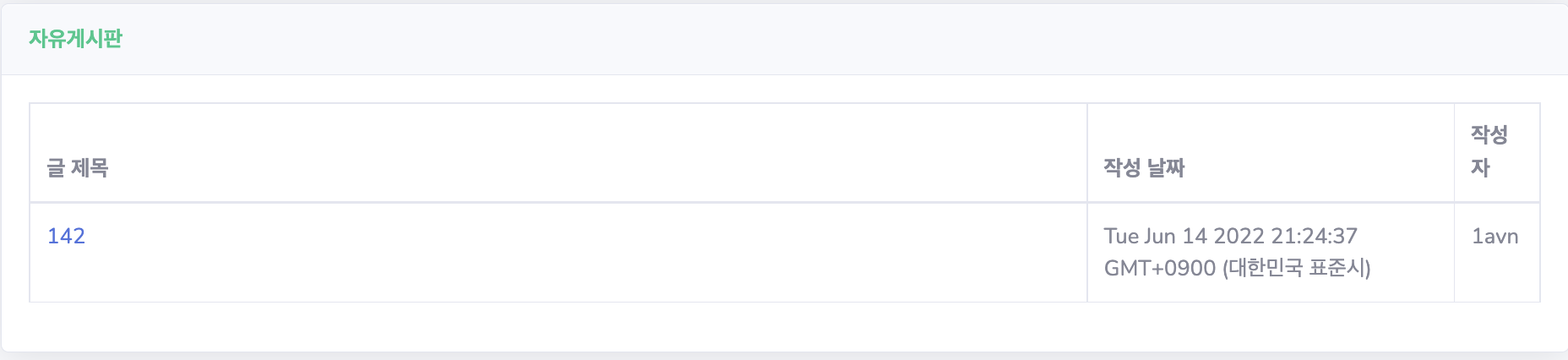
결국 해결해낸 코드 ↓
const promises = posts.map(async (post) => {
const author = await User.findOne({ where: { id: post.UserId } });
post.author = author.name;
return post;
});
await Promise.all(promises);

forEach는 콜백함수를 요소마다 그냥 전달해주는 역할을 하고,
Promise.all()은 비동기함수의 병렬 처리를 하는 역할을 한다.
잘 모르겠으면 forEach의 동작 원리와 Promise.all()을 검색해보자
'Javascript' 카테고리의 다른 글
| [JS] 객체 안에 하나의 키값을 중복 선언하면? (0) | 2022.04.10 |
|---|---|
| [JS] 객체 destructuring 할 때 원하는 변수만 쏙 (0) | 2022.04.10 |
| Date.now().toString()과 new Date().toString() 의 차이 (0) | 2022.04.10 |
| '!!' 는 js에서 무엇을 의미하는가? (0) | 2022.03.23 |
| [JS] class에서 this 바인딩에 대해 (0) | 2022.03.11 |



